Responsywne projektowanie stron internetowych (RWD) to dziś już nie tylko dobra praktyka, lecz standard. Znajomość Chrome DevTools to must have dla developerów, którzy chcą szybko sprawdzić responsywność i dostępność tworzonych przez siebie rozwiązań na różnych urządzeniach i przeglądarkach. Zebrałam praktyczne wskazówki dotyczące audytu strony internetowej, możliwości automatyzacji i wiele więcej. Sprawdź na przykładzie case study, jak szybko i sprawnie wykorzystać te narzędzia do optymalizacji stron!
W pierwszej części materiału skupiłam się na opisie i ogólnym opisie i możliwościach ChromeDev Tools. Czas wziąć pod lupę konkretne zastosowania i sprawdzić je w praktyce. Zacznijmy testy!
- 1. Jak używać Chrome DevTools do testowania responsywności?
- 2. Jak testować dostępność pod względem zaburzeń widzenia?
- 3. Symulowanie innej lokalizacji i stref czasowych
- 4. Jak przeprowadzić audyt wydajności strony w Google Chrome?
- 5. Jak wykorzystać wbudowane audyty do optymalizacji stron internetowych?
- 6. Jak ocenić szybkość ładowania strony za pomocą narzędzi deweloperskich?
- 7. Praktyczne wskazówki dla programistów korzystających z Chrome DevTools
- 8. Optymalizacja strony internetowej przy pomocy narzędzi deweloperskich – case study
Jak używać Chrome DevTools do testowania responsywności?
Pierwsze testy dostępności strony można przeprowadzić, wykonując audyt Lighthouse w trybie Navigation pod względem kategorii Accessibility. Ten tryb ocenia przystosowanie strony do potrzeb użytkowników z niepełnosprawnościami. Automatyczne testowanie dostępności warto jednak dopełnić testami manualnymi.
Jak testować dostępność pod względem zaburzeń widzenia?
W panelu Rendering znajdują się opcje pozwalające na symulację zaburzeń widzenia i ustawień użytkownika ułatwiających dostępność. Aby otworzyć panel Rendering, należy otworzyć Command Menu (Cmd + Shift + P lub Ctrl + Shift + P) i wpisać „Show rendering”. Zaznaczając odpowiednie opcje, możemy:
- przetestować dostosowanie strony pod kątem ustawień użytkownika określających m.in. kontrast, przezroczystość elementów i animacje,
- emulować wady wzroku, takie jak nieostre widzenie, protanopia (nierozpoznawanie barwy czerwonej), deuteranopia (nierozpoznawanie barwy zielonej), tritanopia (nierozpoznawanie barwy niebieskiej) czy achromatopsja (widzenie monochromatyczne).
Symulowanie innej lokalizacji i stref czasowych
Zagadnienia związane z internacjonalizacją (internationalization, i18n) najlepiej sprawdzać na poziomie testów automatycznych. Z poziomu narzędzi deweloperskich przeglądarki można też jednak szybko sprawdzić, czy tekst jest poprawnie lokalizowany albo czy funkcje zależące od lokalizacji albo strefy czasowej działają poprawnie. W tym celu należy otworzyć Command Menu (Cmd + Shift + P lub Ctrl + Shift + P), wpisać „Show sensors” i zaznaczyć wybraną lokalizację.
Zdarza się, że aplikacja jest dostępna w jednym języku, ale korzysta z bibliotek, które mają tekst przetłumaczony na więcej języków. Dobrym przykładem jest tutaj bardzo popularna biblioteka Moment.js. Jeżeli locale nie są ręcznie ustawione w jej konfiguracji, to daty będą wyświetlać się w języku użytkownika, a nie w języku strony. Ta niekonsekwencja może być myląca przy skróconych formatach dat i niekorzystnie wpływać na automatyczne tłumaczenie czy czytniki ekranu.
Jeżeli wyświetlamy na stronie elementy zależne od czasu – np. wykresy albo pola wyboru daty – można w ten sposób też zobaczyć, jak aplikacja zachowuje się dla użytkowników w innych strefach czasowych. Jedną z domyślnych opcji jest Mumbaj, gdzie strefa czasowa to GMT+5:30. Można dodać również swoje ustawienia, np. sprawdzając lokalizację taką jak Nepal (gdzie strefa czasowa to GMT+5:45) albo Kiribati (gdzie strefa czasowa to GMT +14:00).
Jak przeprowadzić audyt wydajności strony w Google Chrome?
Narzędzia deweloperskie przeglądarki Chrome mają wbudowane narzędzie Lighthouse, pozwalające na przeprowadzenie audytu strony pod kątem dostępności dla osób z niepełnosprawnościami, SEO, wydajności i użyteczności. Narzędzie Lighthouse może być również zainstalowane oddzielnie jako rozszerzenie do przeglądarki albo paczka Node, co pozwala na większą konfigurację i generowanie audytów z poziomu CI/CD.
Aby przeprowadzić audyt Lighthouse, używając Chrome DevTools, należy otworzyć zakładkę Lighthouse i wybrać odpowiednie opcje:
- Mode
- Navigation – analizuje pojedyncze załadowanie strony.
- Timespan – analizuje zachowanie strony w określonym czasie, przy określonych interakcjach użytkownika.
- Snapshot – analizuje stan strony w określonym momencie.
- Device – desktop lub mobile
- Categories
- Performance – ocena szybkości ładowania strony i jej responsywności.
- Accessibility – ocena przystosowania strony do potrzeb użytkowników z niepełnosprawnościami.
- Best practices – ocena zgodności ze standardami tworzenia stron internetowych i protokołami bezpieczeństwa.
- SEO – ocena optymalizacji strony pod kątem wyszukiwarek.
Jak wykorzystać wbudowane audyty do optymalizacji stron internetowych?
Audyty Lighthouse zawierają diagnostykę elementów nadających się do optymalizacji, na przykład nieużywany lub niezminifikowany kod JavaScript lub obrazy w nieodpowiednim rozmiarze lub formacie. Oprócz diagnostyki audyty zawierają również instrukcje ułatwiające wprowadzenie sugerowanych rozwiązań.
Jak ocenić szybkość ładowania strony za pomocą narzędzi deweloperskich?
Szybkość ładowania strony najlepiej ocenić, wykonując audyt Lighthouse w trybie Navigation pod względem kategorii Performance. Ten tryb ocenia szybkość ładowania strony pod względem pierwszego wyrenderowania treści (First Contentful Paint), największego wyrenderowania treści (Largest Contentful Paint), łącznego czasu blokowania (Total Blocking Time) i skumulowanych zmian układu (Cumulative Layout Shift).
Praktyczne wskazówki dla programistów korzystających z Chrome DevTools
Jak przyspieszyć debugowanie kodu JavaScript w Chrome?
Sprawne używanie debuggera może znacznie przyspieszyć debugowanie. Ustawianie breakpointów z poziomu IDE albo wywoływanie debuggera bezpośrednio w kodzie pozwala zatrzymać wykonywanie programu w kluczowych momentach, co umożliwia dokładne przeanalizowanie stanu aplikacji i wartości zmiennych. Warto też znać możliwości ustawiania breakpointów przy zmianach w strukturze DOM, przy określonych zapytaniach HTTP, zdarzeniach albo wyjątkach.
Jak zautomatyzować proces testowania stron internetowych w Chrome?
Czasem dostanie się do testowanego widoku wymaga przeklikania się przez niezwiązany z nim bezpośrednio proces – na przykład wypełnienie formularza. Używając Code Snippets, możemy zautomatyzować skryptami część tych procesów i usprawnić testowanie. Z Command Menu (Cmd + Shift + P lub Ctrl + Shift + P) należy wybrać „Show Snippets”. W otworzonym panelu Snippets możemy zapisywać skrypty i uruchamiać je skrótem Cmd + Enter lub Ctrl + Enter. Snippets można też uruchamiać z poziomu Command Menu, gdzie należy wpisać nazwę skryptu poprzedzoną wykrzyknikiem.
Automatyzacja wypełniania formularzy
Innym sposobem automatyzacji wypełniania formularzy jest użycie narzędzia Autofill. Pozwala ono przetestować, czy zapisane dane adresowe użytkownika będą prawidłowo uzupełniane przez przeglądarkę. Należy otworzyć Command Menu (Cmd + Shift + P lub Ctrl + Shift + P) i wpisać „Show Autofill”. Kiedy panel Autofill jest otworzony, po kliknięciu w pole formularza wyświetli się dodatkowe menu kontekstowe pozwalające na wybór testowych danych pogrupowanych według kraju.
Jak wykonać zrzut ekranu w wysokiej rozdzielczości?
W tym celu w Google Chrome należy otworzyć widok podglądu responsywności za pomocą ikonki w lewym górnym rogu narzędzi deweloperskich oznaczającej „Toggle device toolbar” lub użyć skrótu klawiszowego Cmd + Shift + M lub Ctrl + Shift + M. Z menu dodatkowych opcji, określonego ikonką z trzema kropkami, należy włączyć menu określające DPR (device-pixel ratio) i ustawić DPR na najwyższą wartość – na przykład, przy DPR równym 3 i rozdzielczości 1920 × 1080, uzyskamy obraz o rozdzielczości 5760 × 3240. Z menu dodatkowych opcji można wtedy wybrać opcję „Capture screenshot”, by uchwycić widok okna, lub „Capture full size screenshot”, by uchwycić całą stronę.
W przeglądarce Firefox zrzut ekranu można wykonać z poziomu konsoli, używając komendy: screenshot, z opcjonalnymi parametrami –dpr i –fullpage – na przykład:
:screenshot --dpr 3 --fullpage
Optymalizacja strony internetowej przy pomocy narzędzi deweloperskich – case study
Jakich narzędzi w przeglądarce użyć do optymalizacji działania strony?
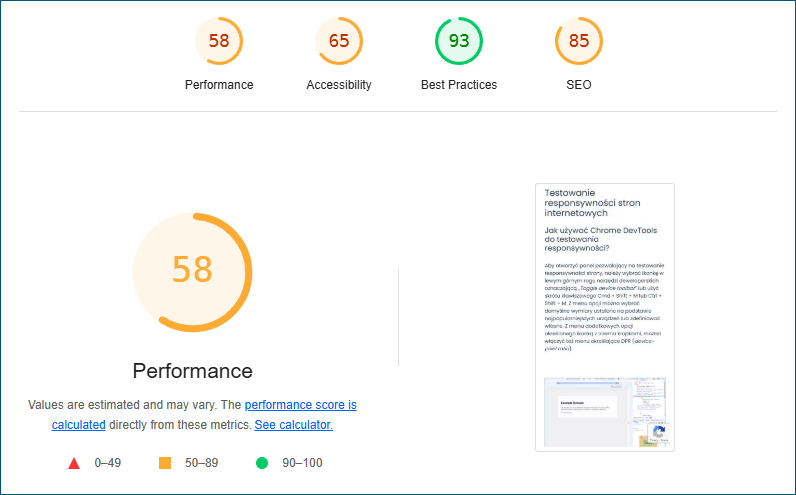
Proces optymalizacji strony internetowej można rozpocząć od wykonania audytu Lighthouse. Nie zawsze da się otrzymać perfekcyjny wynik – czasem wykorzystywane biblioteki i narzędzia mogą nie funkcjonować według zalecanych wzorców, ale ich zastąpienie byłoby zbyt kosztowne. Ponadto standardy ulegają zmianom, a więc wynik może się z czasem zmienić. Audyt Lighthouse jest jednak dobrym punktem wyjścia, ponieważ zawiera konkretną diagnostykę elementów nadających się do optymalizacji oraz instrukcje ułatwiające wprowadzenie sugerowanych rozwiązań.
Responsive web design – testujemy stronę w praktyce
Przyjrzyjmy się wynikowi audytu przeprowadzonego na stronie zawierającej pierwszą część artykułu o narzędziach developerskich dostępnych w przeglądarce.


Google zaleca, aby autorzy stron internetowych dążyli do osiągnięcia wyniku w przedziale od 90 do 100, przy czym uzyskanie idealnego wyniku na poziomie 100 nie jest oczekiwane. Według dokumentacji poprawa wyniku z 99 na 100 wymaga podobnego nakładu pracy jak podniesienie wyniku z 90 na 94.
Testy dostępności i SEO
Wszystkie cztery kategorie audytu sprowadzają się głównie do dwóch czynników: szybkości ładowania strony oraz zgodności strony z zasadami semantycznego HTML. Wszystkie kategorie mają też wpływ na pozycję strony w rankingach wyszukiwarek – na przykład błędy związane ze strukturą HTML zobaczymy tak samo w kategorii „Accessibility”, jak i „SEO”. To dlatego, że prawidłowa struktura strony pozwala zarówno na dostęp do strony użytkownikom czytników ekranu, jak i crawlerom na parsowanie danych.
Również tekst alternatywny (atrybut alt) wykorzystywany jest zarówno przez czytniki ekranu do przekazania treści obrazów, jak i przez crawlery Google Images do ich indeksowania. Audyt Lighthouse wykryje brak tekstu alternatywnego, ale warto zadbać, żeby istniejący tekst miał również wartość merytoryczną – wpłynie to pozytywnie zarówno na dostępność strony, jak i na SEO.

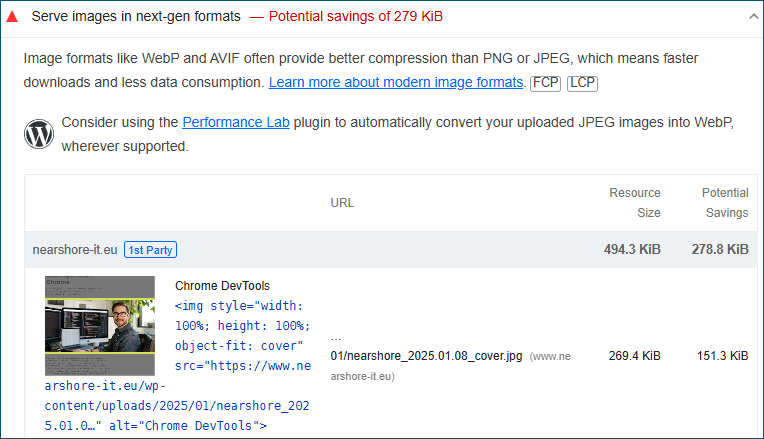
Nawet przy wysokim wyniku lista elementów nadających się do optymalizacji może być długa. Wykazane problemy jednak często się ze sobą łączą i można je rozwiązać równocześnie – dużo zależy od używanego frameworka i narzędzi. W przypadku WordPressa sugerowane poprawki zawierają często propozycje konkretnych wtyczek, co powinno ułatwić rozwiązywanie problemów.
Zgodność ze standardem WebP

Zalecenie używania formatu WebP to też przykład stosunkowo nowego standardu. Ten format zaczął być wspierany przez wszystkie najpopularniejsze przeglądarki dopiero pod koniec 2020 roku.
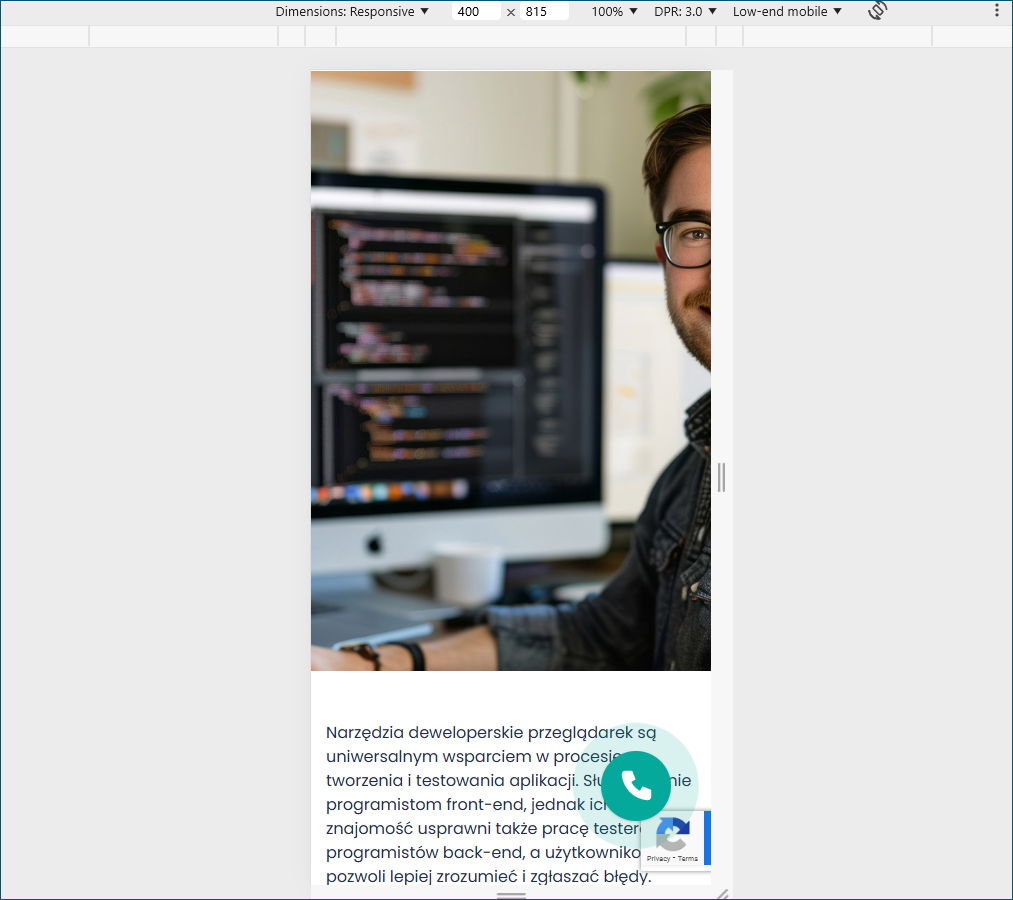
Mobile web testing – sprawdzamy responsywność na urządzeniach przenośnych
W audycie Lighthouse otrzymamy uwagi odnośnie do działania strony na urządzeniach przenośnych, ale nie wszystkie problemy będą automatycznie wykryte. Warto sprawdzić działanie strony również w panelu widoku responsywnego. Pozwoli to na wykrycie problemów z responsywnością strony, na przykład z błędnym skalowaniem się elementów.

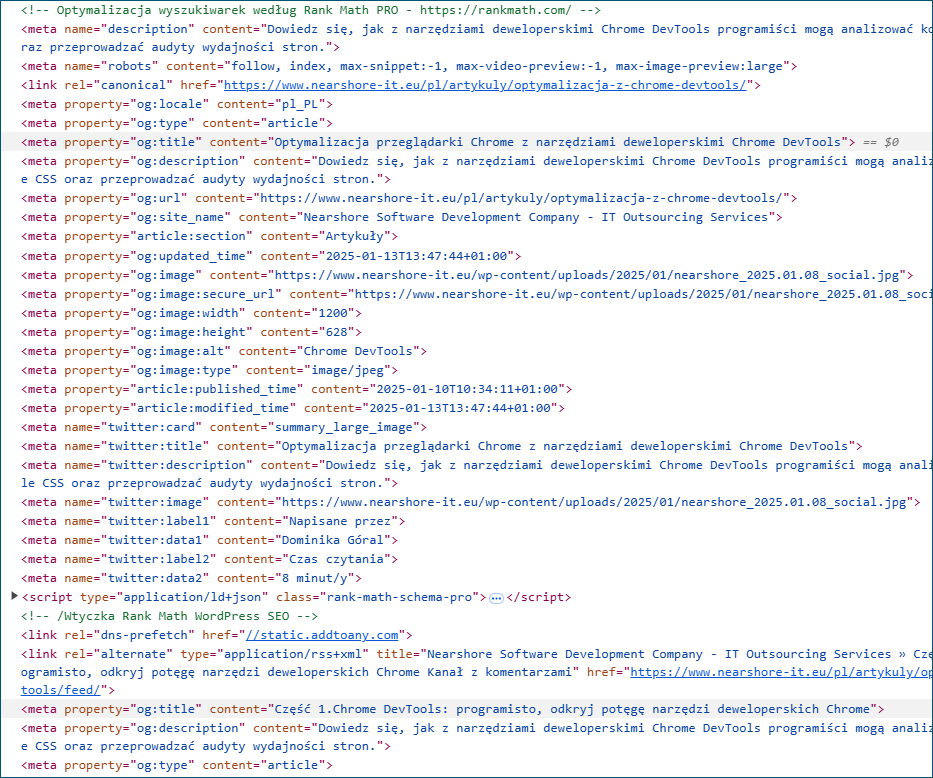
Testujemy kod HTML
Na koniec warto również spojrzeć w kod HTML strony. Na zaprezentowanym przykładzie widać, że mimo zgodnej ze standardem struktury HTML lista nie jest poprawnie sformatowana – każdy element listy to tak naprawdę osobna lista. Taka struktura nie spowoduje błędu w audycie, ale może negatywnie wpływać na SEO – Google wykorzystuje listy do tzw. „fragmentów z odpowiedzią” (featured snippets), ale przy błędnie sformatowanej liście dane nie zostaną prawidłowo sparsowane.

Zwłaszcza korzystając z frameworka typu WordPress, gdzie kontrola nad wpiętymi wtyczkami może być ograniczona, warto sprawdzić, czy nie ma między nimi konfliktów, czy nie powodują błędów w konsoli albo pobierania niepotrzebnych zasobów, oraz czy nie dodają telemetrii negatywnie wpływającej na prywatność użytkowników. Na załączonym przykładzie widać, że wtyczki do SEO powielają się, przez co tagi meta są zduplikowane i artykuł może błędnie wyświetlać się w sieci.

Warto pamiętać, że wszystkie niepotrzebne elementy strony to bajty, które serwer musi przesłać, a użytkownik pobrać, co wpływa na szybkość ładowania strony, a w sumie również na obciążenie i koszt utrzymania serwera.
Podsumowanie
Wspomniane przeze mnie zagadnienia to po części ledwie wierzchołek góry lodowej. Aby być na bieżąco z funkcjonalnościami narzędzi deweloperskich, warto śledzić oficjalny blog i kanał na YouTube programistów Google Chrome, a także stronę DevTools Tips, która w bardzo przystępny sposób pokazuje praktyczne wskazówki związanie z narzędziami deweloperskimi i była ogromną pomocą przy tworzeniu tych artykułów.
- 1. Jak używać Chrome DevTools do testowania responsywności?
- 2. Jak testować dostępność pod względem zaburzeń widzenia?
- 3. Symulowanie innej lokalizacji i stref czasowych
- 4. Jak przeprowadzić audyt wydajności strony w Google Chrome?
- 5. Jak wykorzystać wbudowane audyty do optymalizacji stron internetowych?
- 6. Jak ocenić szybkość ładowania strony za pomocą narzędzi deweloperskich?
- 7. Praktyczne wskazówki dla programistów korzystających z Chrome DevTools
- 8. Optymalizacja strony internetowej przy pomocy narzędzi deweloperskich – case study
