Przejdź do:
- 1. Jak tworzyć zachwycające i funkcjonalne interfejsy?
- 2. Biblioteka czy framework? Czym jest Angular Material?
- 3. Jak zaimplementować Angular Material w naszej aplikacji?
- 4. Jak korzystać z komponentów dostępnych w Angular Material?
- 5. Korzystanie z komponentów w szablonach
- 6. Dostosowanie komponentu do potrzeb aplikacji
- 7. Jak i od czego zacząć naukę?
- 8. Jak stworzyć własny motyw w Angular Material?
- 9. Konfiguracja kolorów
- 10. Dlaczego warto tworzyć aplikacje z tą biblioteką komponentów?
- 11. Podsumowanie
Jak tworzyć zachwycające i funkcjonalne interfejsy?
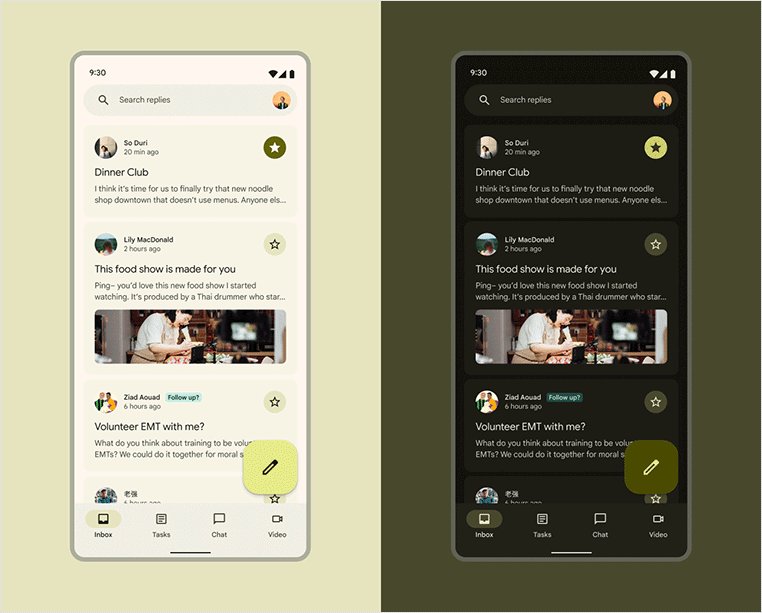
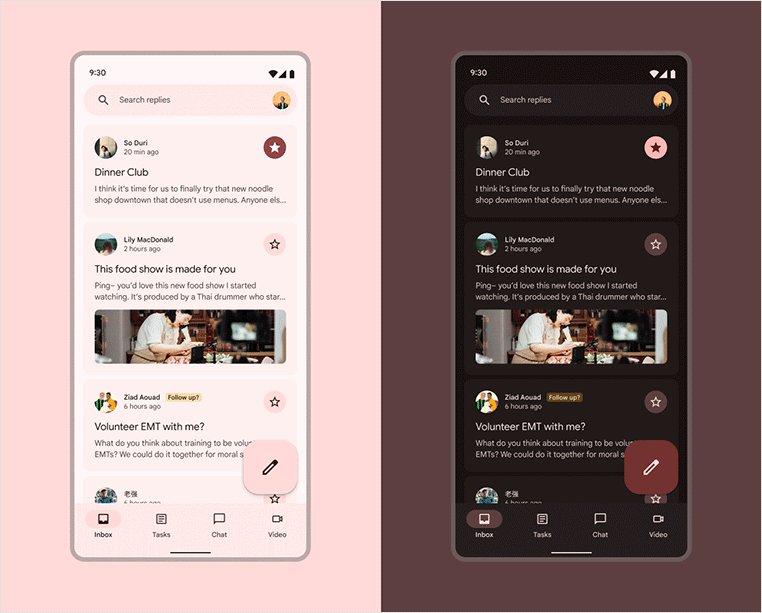
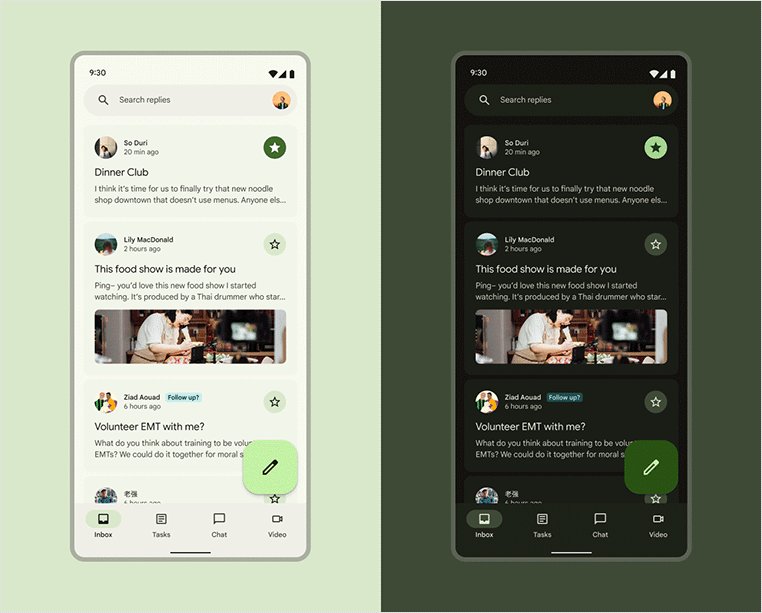
Czy zastanawiało cię kiedyś, jak to jest, że współczesne aplikacje internetowe zachwycają swoimi stylowymi, a jednocześnie funkcjonalnymi interfejsami użytkownika? Cóż, tajemnica często tkwi w bibliotekach UI/UX, a w świecie Angulara króluje Angular Material. Jest to kompleksowy zestaw narzędzi do budowania interfejsów, opracowany w duchu Material Design – zestawu dobrych praktyk projektowania opracowanego przez Google. Jego kluczowymi elementami są czytelność, spójność i reakcja na interakcję użytkownika, co sprawia, że jest on przyjazny i łatwy w obsłudze. Zainteresowanych zachęcam do zapoznania się z materiałami i przykładami implementacji na stronie https://material.io/.

źródło: material.io

źródło: material.io
Biblioteka czy framework? Czym jest Angular Material?
Najprościej ujmując, to biblioteka UI zawierająca zestaw gotowych do użycia, wysokiej jakości komponentów dla Angulara. Dzięki prostym i przetestowanym API oraz swojej wszechstronności i mnogości rozwiązań, biblioteka pozwala na doskonałą integrację i tworzenie świetnych customowych rozwiązań.
Jak zaimplementować Angular Material w naszej aplikacji?
To proste! Wszystko dzieje się automatycznie dzięki wspaniałemu Angular CLI, dlatego od razu przejdźmy do szczegółów! Załóżmy, że masz już aplikację w Angularze i chcesz wzbogacić ją o Angular Material. Wystarczy, że w terminalu, w lokalizacji projektu, wpiszesz:
ng add @angular/material
Podczas instalacji możesz wybrać motyw kolorystyczny, ustawić globalne style dla typografii oraz zdecydować o włączeniu animacji. W nowej aplikacji polecam wybrać losowy motyw, ustawić style dla typografii i włączyć animacje.
Pamiętaj: W istniejącej już aplikacji unikaj włączania stylów typograficznych, jeśli chcesz zachować wcześniej przygotowane przez siebie style tekstowe.
Po instalacji zauważysz, że ścieżka do pliku CSS wybranego motywu została dodana do globalnych stylów aplikacji w pliku angular.json:
"styles": [
"@angular/material/prebuilt-themes/indigo-pink.css",
"src/styles.scss"
],
Dodatkowo paczka @angular/material została dodana do pliku package.json, ikony i fonty zostały zaimportowane w pliku index.html, body otrzymało klasę mat-typography i nowe globalne style pojawiły się w pliku styles.css.
I to wszystko! Teraz możesz zacząć bawić się komponentami.
Przeczytaj także: Który framework wybrać? Pojedynek gigantów: React vs Angular
Jak korzystać z komponentów dostępnych w Angular Material?
Angular Material oferuje wachlarz komponentów UI, które są elastyczne i łatwe w użyciu, a przy tym zgodne z wytycznymi Material Design. Weźmy na przykład prosty przycisk.
Importowanie modułu komponentu
Każdy komponent z Angular Material ma swój dedykowany moduł. Dla przycisków będzie to MatButtonModule z przestrzeni @angular/material/button.
Jeśli twoja aplikacja jest podzielona na wewnętrzne moduły, zaimportuj potrzebny moduł do modułu, w którym zamierzasz użyć komponentu:
mport { MatButtonModule } from '@angular/material/button';
...
@NgModule({
declarations: [...],
imports: [MatButtonModule, ...],
})
export class AppModule { }
Jeśli korzystasz ze standalone component, wystarczy import bezpośrednio w komponencie:
import { MatButtonModule } from '@angular/material/button';
...
@Component({
selector: 'app-root',
standalone: true,
imports: [MatButtonModule, ...],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent { }
Korzystanie z komponentów w szablonach
Teraz możesz zacząć używać komponentów w szablonach HTML. Aby umieścić przycisk, wystarczy dodać odpowiedni tag w pliku HTML.
<button mat-button>Kliknij mnie</button>
Dzięki temu, że operujesz tutaj na natywnym obiekcie button, możesz obsługiwać wszystkie jego zdarzenia i korzystać z niego dokładnie w taki sam sposób, jak bez Angular Material.
<button mat-button (click)="onClick()" (focus)="onFocus()" [disabled]="isDisabled">Kliknij mnie</button>
Teraz pięknie ostylowany przycisk znajduje się w twojej aplikacji, a ty intuicyjnie wiesz już, jak z niego korzystać.
Dostosowanie komponentu do potrzeb aplikacji
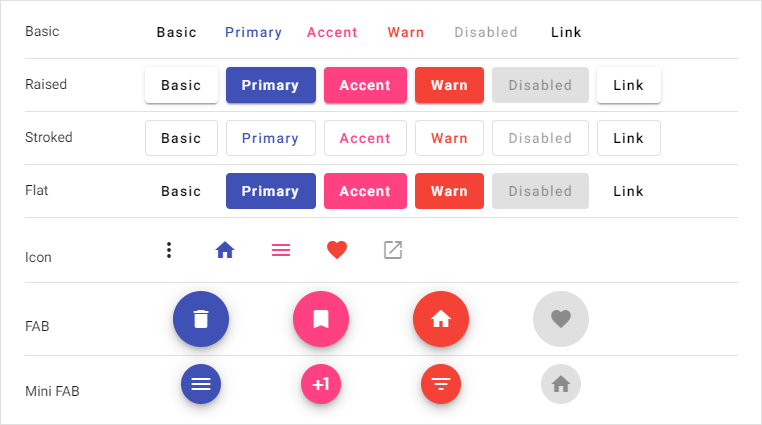
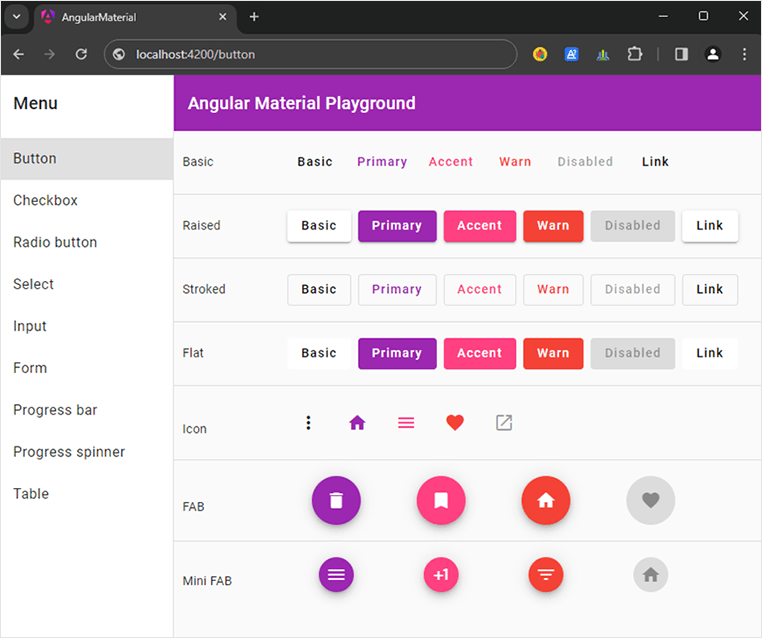
Wszystkie komponenty możesz ostylowywać i konfigurować tak, aby pasowały do potrzeb twojej aplikacji. Na przykład przyciski oferują różne style out of the box, takie jak basic, raised, stroked, flat, icon, fab czy mini fab. Każdemu stylowi dodatkowo możesz nadać kolor: primary, accent, warn – które skonfigurowane są w wybranym przez ciebie motywie (o czym w dalszej części artykułu).

Aby dowiedzieć się, jaki moduł zaimportować oraz w jaki sposób konfigurować dany komponent, najlepiej jest zajrzeć do dokumentacji dostępnej w Internecie. Możesz tam poznać parametry do konfiguracji komponentu oraz przykłady użycia (wraz z kodem), na które warto spojrzeć w poszukiwaniu sposobu użycia lub inspiracji. Dla przycisku będzie to strona: Button | Angular Material.
Natomiast całą listę dostępnych komponentów podzielonych na kategorie znajdziesz tutaj: Components | Angular Material. Zachęcam do przejrzenia listy i pobawienia się każdym komponentem.
Jak i od czego zacząć naukę?
Moim punktem startowym w nauce byłoby skupienie się na tych komponentach, które znajdują najczęstsze zastosowanie w aplikacjach. Chodzi mi tu przede wszystkim o komponenty służące do interakcji z użytkownikiem – takie jak przyciski, pola wyboru (checkboxy, selecty, radio buttony), pola tekstowe formularzy – oraz o te, które pełnią funkcję prezentacji danych, na przykład paski postępu (progress bary/spinnery), snackbary czy tabele.
Zachęcam do utworzenia własnego playgroundu w Angularze, gdzie krok po kroku możesz eksperymentować z każdym z wymienionych komponentów w praktyce. Angular Material zapewnia dostęp do różnorodnych schematów, które można wykorzystać do generowania kodu. Aby w łatwy sposób dodać proste menu nawigacyjne do aplikacji, skorzystaj z navigation schematic:
ng generate @angular/material:navigation navigation

Z aplikacją przygotowaną w ten sposób i z otwartą dokumentacją Angular Material, przejdź przez wszystkie komponenty, zgłębiając ich funkcje i sposoby wykorzystania.
Jak stworzyć własny motyw w Angular Material?
Tworzenie własnego motywu w Angular Material to temat, który zasługuje na osobny artykuł. Niemniej, warto wiedzieć, że Angular Material umożliwia dostosowanie wyglądu komponentów do indywidualnych potrzeb.
Przygotowanie motywu dla siebie
Przed przystąpieniem do tworzenia własnego motywu upewnij się, że twoje style są zapisane w formacie SCSS, a także usuń z angular.json odniesienie do pliku CSS wybranego wcześniej motywu.
Wprowadzenie i użycie customowego motywu
Możesz to zrobić, ponownie wywołując komendę:
ng add @angular/material
Jednak tym razem, przy wyborze motywu, wskaż custom.
Zaobserwujesz, że twój plik styles.scss został wzbogacony o nowe linijki kodu, które:
- Importują wymagane style i funkcje
- @use '@angular/material' as mat; - @include mat.core();
- Definiują zestaw kolorów dla komponentów przy użyciu istniejących palet
$angular-material-primary: mat.define-palette(mat.$indigo-palette); $angular-material-accent: mat.define-palette(mat.$pink-palette, A200, A100, A400); $angular-material-warn: mat.define-palette(mat.$red-palette);
- Definiują obiekt przechowujący wszystkie właściwości motywu
$angular-material-theme: mat.define-light-theme((
color: (
primary: $angular-material-primary,
accent: $angular-material-accent,
warn: $angular-material-warn,
)
));
- Dołączają motyw do wszystkich komponentów wykorzystywanych w aplikacji
@include mat.all-component-themes($angular-material-theme);
W tym momencie jedyna różnica między wybranym wcześniej motywem a utworzonym nowym, customowym, opiera się na podstawowym zestawie kolorów.
Konfiguracja kolorów
W customowym motywie możesz zdefiniować trzy główne kolory:
- primary – jest to kolor, który pojawia się najczęściej w aplikacji
- accent – kolor, którym będziesz akcentować wyróżniające się komponenty
- Warn – kolor, który będzie zwracał uwagę, np. na błędy
W tym celu możesz wykorzystać istniejące palety kolorów lub utworzyć własne. Ja skupię się na istniejących paletach, które możesz znaleźć tutaj: Color – Style – Material Design
Aby użyć wybranej palety, wystarczy, że przy definicji koloru wprowadzisz jej nazwę w metodzie define-palette. Metoda ta pozwala na jeszcze dokładniejszą konfigurację kolorów, aby można było uzyskać pożądany efekt w aplikacji. Możesz bowiem dobrać konkretne kolory z danej palety tak, aby komponenty były pokolorowane w określony sposób:
nenty były pokolorowane w określony sposób: @function define-palette($base-palette, $default: 500, $lighter: 100, $darker: 700, $text: $default)
Czyli na przykład, jeśli chcesz, aby twój kolor primary był czerwony, ale jednocześnie preferujesz jaśniejsze odcienie czerwieni, możesz skonfigurować go w ten sposób, wybierając jaśniejsze odcienie czerwieni (200, 100, 300) dla wszystkich wariantów:
$angular-material-primary: mat.define-palette(mat.$red-palette, 200, 100, 300);
Dzięki temu twój mat-raised-button w wybranym kolorze primary będzie wyglądał tak:

Jak pisałem wcześniej, temat tworzenia własnego motywu jest bardzo obszerny i zasługuje na osobny artykuł, dlatego chciałbym poprzestać na wprowadzeniu i zachęcie do wypróbowania możliwości. Natomiast jeśli udało mi się zainteresować cię tym tematem i chcesz zgłębić go bardziej, polecam ten przewodnik: Theming Angular Material | Angular Material
Dlaczego warto tworzyć aplikacje z tą biblioteką komponentów?
Zdecydowanie zachęcam do samodzielnego eksplorowania Angular Material.
Odkrywanie możliwości tej biblioteki na własną rękę może być nie tylko niezwykle rozwijające, ale również inspirujące. Praktyczne eksperymentowanie z różnymi komponentami, stylami i funkcjami pozwoli ci lepiej zrozumieć, jak można efektywnie wykorzystać Angular Material w projektach. Dodatkowo, samodzielne rozwiązywanie problemów i adaptacja komponentów do własnych potrzeb pomoże ci rozwinąć umiejętności i zwiększyć twoją pewność siebie w developmencie. Znajomość Angular Material otwiera drzwi do tworzenia bardziej zaawansowanych i estetycznie przyjemnych aplikacji webowych.
Podsumowanie
Angular Material jest potężnym narzędziem, które umożliwia tworzenie zaawansowanych, atrakcyjnych i funkcjonalnych interfejsów użytkownika, jednocześnie upraszczając i przyspieszając proces tworzenia aplikacji webowych. Jeśli chcesz tworzyć funkcjonalne i estetyczne interfejsy użytkownika, wykorzystując w pełni możliwości nowoczesnych bibliotek, nie wahaj się wejść do fascynującego świata Angular Material!
Przejdź do:
- 1. Jak tworzyć zachwycające i funkcjonalne interfejsy?
- 2. Biblioteka czy framework? Czym jest Angular Material?
- 3. Jak zaimplementować Angular Material w naszej aplikacji?
- 4. Jak korzystać z komponentów dostępnych w Angular Material?
- 5. Korzystanie z komponentów w szablonach
- 6. Dostosowanie komponentu do potrzeb aplikacji
- 7. Jak i od czego zacząć naukę?
- 8. Jak stworzyć własny motyw w Angular Material?
- 9. Konfiguracja kolorów
- 10. Dlaczego warto tworzyć aplikacje z tą biblioteką komponentów?
- 11. Podsumowanie
