Przejdź do:
Co to jest PWA?
Aplikacja PWA (Progressive Web App) jest stroną internetową, która zachowuje się jak aplikacja mobilna. Upraszczając, aplikacja PWA od „zwykłej” strony internetowej z JavaScript różni się w zasadzie tym, że posiada service worker oraz plik manifest json. Z punktu widzenia użytkownika działa niemal jak natywna aplikacja mobilna, ponieważ service worker umożliwia działanie w trybie offline, a plik manifest json odpowiada za jej wizualne podobieństwo. Z punktu widzenia developera aplikacja PWA daje możliwości stworzenia lepszego doświadczenia dla użytkownika końcowego. W tym krótkim artykule postaram się opisać konfigurację PWA przy użyciu Angulara, która jest bardzo prosta dzięki natywnemu wsparciu przez Angular CLI. Sama konfiguracja service workera nie ogranicza nas jednak tak naprawdę do użycia określonego frameworka JavaScript, typu React Angular czy Vue.js.
Progressive Web App – czy warto?
Ponad połowa internautów w Polsce korzysta ze stron internetowych za pomocą urządzeń mobilnych, a posiadanie responsywnej, szybko ładującej się strony to obecnie być albo nie być w e-commerce. Wykorzystanie poprawnie zbudowanej aplikacji PWA znacznie ułatwia spełnienie wymagań i zaleceń optymalizacyjnych Google’a, przekłada się też na konkretne rezultaty – w niektórych przypadkach PWA pozwoliła podnieść współczynnik konwersji o 70%.
Korzystanie z aplikacji PWA ułatwia możliwość jej instalacji na pulpicie urządzenia końcowego (nie wymaga pobierania z Google Play/ App Store). Użytkownik może korzystać z aplikacji w trybie offline (dane zsynchronizują się w momencie nawiązania połączenia). PWA to również funkcjonalność powiadomień push, które znacząco zwiększają zaangażowanie i są skuteczną metodą odzyskiwania utraconych koszyków w e-commerce.
Koszt rozwoju i utrzymania aplikacji PWA jest nieporównywalnie mniejszy niż w przypadku aplikacji natywnych. Nie wymaga akceptacji procesu aktualizacji po stronie sklepu z aplikacjami, co znacznie usprawnia szybkość wdrażania kolejnych wersji, ułatwia też analizę danych i raportowanie.
Progressive Web Apps – narzędzia dla developera
Istnieją liczne strony takie jak https://whatwebcando.today/, które zapewniają wsparcie dla developerów. W prosty sposób można uzyskać dostęp do komponentów poprzez JavaScript i service workera. Warto tutaj wspomnieć, że pełne wsparcie komponentów posiada jedynie Google Chrome na systemie Android. Niestety, iPhone z Safari ogranicza nas w niektórych miejscach. Wsparcie komponentów tak dynamicznie się zmienia, że nie warto tutaj poruszać tematu różnic między przeglądarkami. W pierwszej części artykułu postaram się wytłumaczyć, jak w pełni skonfigurować oraz przetestować naszą aplikację. W dalszej części skupię się na innych komponentach, jak tryb offline, notyfikacje, geolokalizacja czy dostęp do plików. Gotowi na przygodę z PWA? Zacznijmy!
Dodanie Progressive Web App do Angulara
Zaczynamy od zainstalowania aplikacji angularowej przez Angular CLI. Następnie należy wywołać komendę ng add @angular/pwa

Dzięki temu w naszym folderze zostaje dodanych kilka plików potrzebnych do uruchomienia PWA:
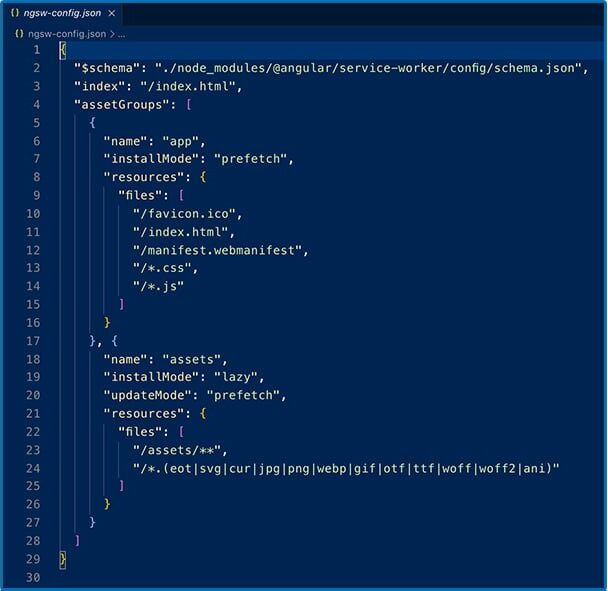
ngsw-config.json – plik konfiguracyjny, który pozwala na ustawienie reguł cache’owania danych. Więcej informacji o strategiach cache’owania można znaleźć tutaj: https://serviceworke.rs/caching-strategies.html

Na konfiguracji tego pliku skupimy się w kolejnej części artykułu.
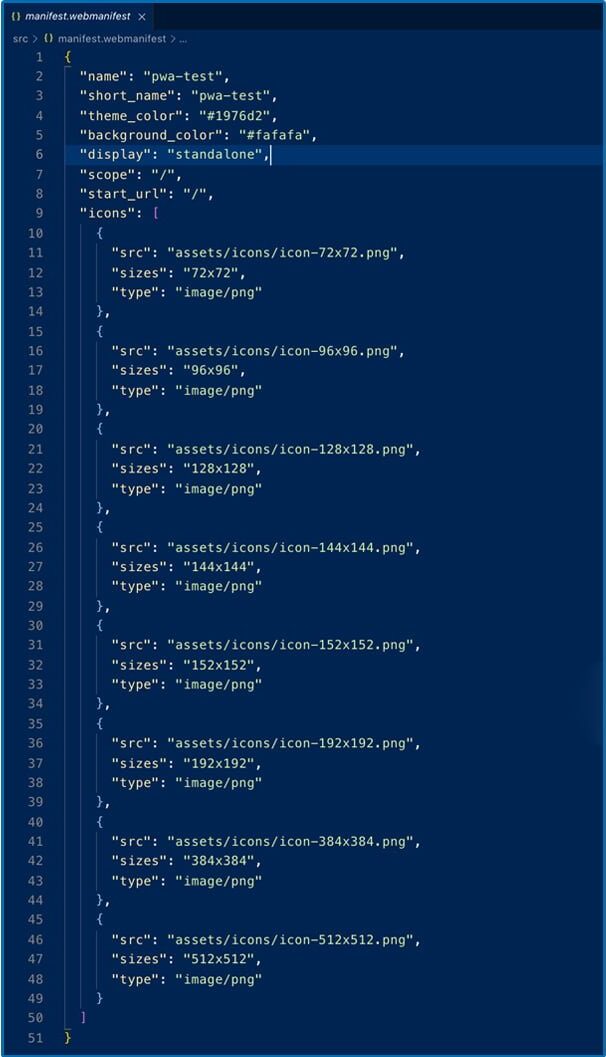
manifest.webmanifest – plik konfiguracyjny, który pozwala na ustawienie zachowania naszej aplikacji po zapisaniu przez użytkownika (orientacja, kolory, ikony).

*.png – domyślne ikony, które będą wyświetlać się użytkownikowi po zapisaniu aplikacji na pulpicie ekranu.
Dodatkowo zostaną zaktualizowane pliki:
angular.json (ustawiona flaga ServiceWorker: true),
index.html – dodana linijka do wczytania manifestu,
app.module.ts

Dzięki temu nasza aplikacja wie, że gdy uruchomimy ją w trybie produkcyjnym, service worker powinien zostać zarejestrowany do naszej przeglądarki.
Jak sprawdzić działanie PWA?
Niestety samo uruchomienie aplikacji przez Angular CLI nie pozwoli nam sprawdzić, czy service worker działa poprawnie. Możemy jednak w łatwy sposób to obejść, uruchamiając zbudowaną przez siebie aplikację lokalnie. Można to zrobić łatwo w dwóch krokach.
- Budujemy aplikację w trybie produkcyjnym: ng build –prod
- Uruchamiamy http-server (jeżeli nie mamy zainstalowanego lokalnie, to najpierw: npm i http-server -g) komenda: http-server ./dist/pwa-test -o
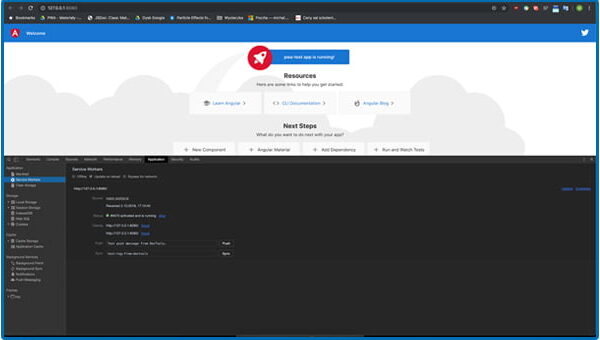
Pamiętajmy, że po dist należy wprowadzić swoją nazwę aplikacji. Po wpisaniu komendy powinna uruchomić się nasza strona internetowa. Aby sprawdzić poprawność service workera i manifestu, użyjemy wbudowanych narzędzi w Google Chrome. Po uruchomieniu Developers Tools przechodzimy do zakładki Application.

W menu bocznym Service Worker powinniśmy zobaczyć informację, że nasz service worker został odnaleziony i jest poprawnie zainstalowany.
W zakładce Manifest znajdziemy z kolei informację, czy domyślna konfiguracja (kolory, ikony oraz nazwa) jest zaimportowana poprawnie.

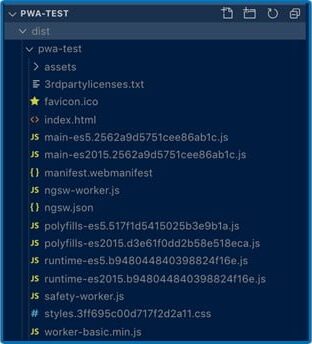
Wszystkie te dane są zaczytywane z plików, które zostały wygenerowane przez Angular CLI po zbudowaniu aplikacji. Znajdują się one w folderze /dist/NazwaAplikacji.

Dzięki pozytywnemu wgraniu manifestu oraz service workera nasza aplikacja pozwala na korzystanie w pełni z komponentów na urządzeniu mobilnym czy komputerze.
Mamy PWA – co dalej?
Dzięki domyślnej konfiguracji możemy jedynie zapisać naszą aplikację na telefonie czy komputerze. Aby to zrobić, na komputerze wystarczy kliknąć ikonę plusika obok adresu strony internetowej.

Nazwa oraz ikona są pobierane z pliku manifest.
Po zapisaniu nasza strona internetowa będzie zachowywać się jak aplikacja, a użytkownik nie jest świadomy, że uruchamia stronę internetową w przeglądarce. Po uruchomieniu aplikacji (po zapisaniu) powinno nam się wyświetlić tak wyglądające okno:

Jak widać na zdjęciu, znikł cały górny pasek z adresem, dodatkami oraz zakładkami. Użytkownik nie jest świadomy, że aplikacja uruchomiła się w przeglądarce.
Udało nam się skonfigurować aplikację startową w Angularze, tak aby zachowywała się jak Progressive Web Application. Użytkownik korzystający z naszej strony może na razie jedynie ją zapisać. W kolejnych krokach możemy dodać trochę kodu do naszej aplikacji, tak aby poinformować użytkownika o nowych wersjach naszej strony czy umożliwić korzystanie z niej w trybie offline. W kolejnych artykułach rozwinę temat PWA, pisząc o tym, jak rozwinąć naszą nowo powstałą aplikację o nowe funkcjonalności.
Podsumowanie
Stworzenie i konfiguracja PWA nie są trudne. W sieci pojawia się coraz więcej publikacji o możliwościach technologii, która już teraz jest nazywana frontendową rewolucją. Nic dziwnego – Progressive Web Application pozwała w łatwy sposób stworzyć przyjazną i szybko ładującą się stronę. Dla developerów to sygnał, że wykorzystując technologię PWA, wdrażają rozwiązanie, które przyniesie konkretne, mierzalne rezultaty.
Czytaj również: Który framework frontendowy jest najlepszy?
