Przejdź do:
Co może obejmować przesyłanie strumieniowe
Przesyłanie strumieniowe to technologia, która umożliwia ciągłe i niezwykle szybkie przesyłanie danych w czasie rzeczywistym. To rozwiązanie znajduje zastosowanie nie tylko w popularnej telewizji internetowej, ale również w przemyśle i raportowaniu biznesowym. Jeżeli konieczna jest wiedza o aktualnych stanach magazynowych, znajomość aktualnych odczytów czujników z urządzeń lub gdy pracujesz z urządzeniami IoT, wtedy Data Stream będzie pomocnym rozwiązaniem.
Jak tworzyć zbiory danych strumieniowych (dataset)?
Są trzy sposoby na stworzenie zbiorów danych przesyłających dane strumieniowe:
- Poprzez Power BI REST API
- Bezpośrednio na Power BI Service (Streaming Dataset UI)
- Poprzez Azure Stream Analytics
Dostępne sposoby wizualizacji danych strumieniowych
Poniższy artykuł w prostych przykładach przedstawi możliwości prezentacji danych strumieniowych, które oferuje Microsoft Power BI. Dokumentacja na stronie Microsoftu przedstawia trzy metody, które można wykorzystać do prezentacji tego typu danych. W poniższym artykule w praktyczny sposób przeanalizujemy i porównamy wszystkie te metody. Na początek warto zapoznać się z tabelką (Tab. 1) porównującą dostępne sposoby wizualizacji danych strumieniowych.

PubNub streaming dataset
Pierwszą metodą do przesyłania danych strumieniowych, której się przyjrzymy, będzie wykorzystanie zewnętrznej usługi do przesyłania danych w czasie rzeczywistym – PubNub. Dla niewielkich aplikacji przesyłających do 100 milionów wiadomości miesięcznie korzystanie z PubNub jest darmowe.
Usługa Power BI Service nie przechowuje otrzymanych danych, dlatego sposoby na ich wizualizację są bardzo ograniczone. Jak widać w tabelce (Tab. 1), liczba przesłanych wiadomości oraz ich wielkość nie jest w żaden sposób ograniczona. Rozwiązanie jest zoptymalizowane pod kątem jak najszybszego pokazania napływających danych użytkownikowi.
Przygotujemy teraz przykładowy raport, korzystając ze Streaming Dataset UI. W swojej dokumentacji Microsoft udostępnia przykładowy streaming danych, na potrzeby tego artykułu skorzystamy z PubNub. .PubNub na swojej stronie internetowej w zakładce Demo udostępnia kilkanaście przykładowych streamingów danych, dlatego posłużymy się alternatywnym źródłem danych.
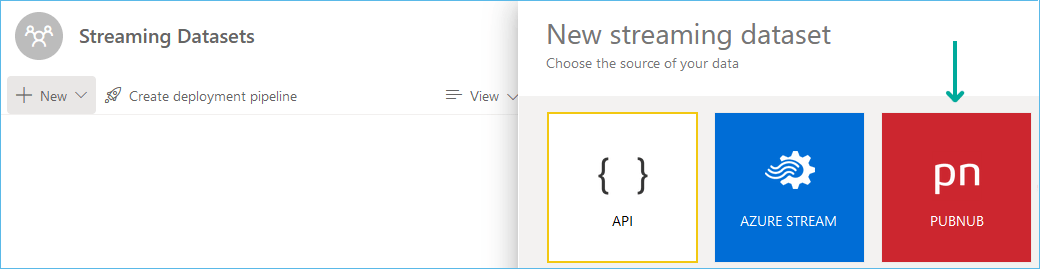
Pierwszy krok to stworzenie źródła danych (data source). Będąc zalogowanym do Power BI Service, na głównej stronie workspace należy wybrać opcję New -> Streaming dataset -> PubNub.


W oknie, które się pojawiło, należy wpisać informacje umożliwiające połączenie się ze źródłem danych. W niniejszym przykładzie wykorzystano źródło danych ze strony internetowej PubNub z podstrony Demo -> PubNub Real-Time Data Streaming Demo -> Sensor Network (Simulated)
- Dataset name: PubNub test DS
- Sub-key: sub-c-99084bc5-1844-4e1c-82ca-a01b18166ca8
- Channel: pubnub-sensor-network
- PAM Auth Key: puste
Jeżeli wszystko będzie w porządku, to w kolejnym oknie powinna pojawić się automatycznie wypełniona lista dostarczanych przez źródło danych wartości wraz z typami danych. Pod listą znajduje się okienko, w którym buduje się struktura pliku JSON – będzie ona używana do przesyłania danych. To okienko pełni funkcję informacyjną, nie będzie nam to na tym etapie do niczego potrzebne. Jeżeli Power BI Service nie będzie w stanie połączyć się ze źródłem danych, poinformuje nas o tym odpowiedni komunikat.

Po kliknięciu Create na workspace pojawi się nowo utworzony dataset. Nie ma możliwości, aby podłączyć się do tego źródła danych poprzez Power BI Desktop. Jest to zgodne z informacją zawartą w tabeli nr 1, która mówi, że to źródło danych jest wykorzystywane przy umieszczaniu elementów wizualizacji bezpośrednio w dashboardzie. W takim razie kolejnym krokiem będzie utworzenie nowego dashboardu, po czym po wybraniu opcji Edit i kliknięciu Add a tile pokaże się okienko, w którym należy wybrać opcję Custom Streaming Data.

W kolejnym oknie pojawi się lista wszystkich dostępnych datasetów przesyłających dane strumieniowe. Kolejne okna to miejsce, w którym edytujemy wybrany element wizualizacji. Wybór nie jest zbyt bogaty, ale powinien spełnić wymagania większości standardowych przypadków. Możemy wybierać spośród:
- Card (karty)
- Line chart (wykres liniowy)
- Clustered bar chart (wykres słupkowy)
- Clustered column chart (wykres kolumnowy)
- Gauge (wykres w postaci wskaźników)
W niniejszym przykładzie wybrany został wykres liniowy. Po wybraniu typu wizualizacji od razu pojawią się dodatkowe opcje zależnie od typu wybranej wizualizacji. W przypadku wykresu liniowego należy przypisać, które pole z datasetu ma być źródłem danych dla osi X, wartości widocznych na osi Y i legendy. Następnie należy wybrać okno czasowe, które ma być widoczne na wykresie. Minimalna wartość to 1 sekunda, a maksymalna to 60 minut. Pozostałe opcje to tytuł i podtytuł wykresu. Jak widać, opcji do ustawienia jest niewiele. Podobnie sytuacja wygląda przy pozostałych typach wizualizacji. W czasie edycji na bieżąco widoczny jest podgląd naszych ustawień. Po dodaniu wizualizacji dostępna jest opcja edycji, która umożliwia zmianę wszystkich wcześniej ustawionych elementów, łącznie ze zmianą typu wizualizacji np. z wykresu linowego na wykres słupkowy.

Ograniczenia
Jak widać, stworzenie dashboardu z wykorzystaniem PubNub jest bardzo proste. Niestety ta prostota jest okupiona pewnymi ustępstwami.
Developer nie ma możliwości zmiany wyglądu wizualizacji takich jak krój czcionki, kolory, formatowanie warunkowe. Na szczęście domyślne opcje są tak dobrane, że wizualizacja jest czytelna.
Większym problemem powodującym, że ten typ streamingu danych ma ograniczone zastosowanie, jest wymóg wykorzystania dashboardu. Jeżeli budujemy system raportowy, który będzie powstawać automatycznie, np. poprzez zdefiniowany pipeline, wtedy trafimy na przeszkodę. REST API, które jest udostępnione, umożliwia tworzenie workspace, datasource, wysłanie pliku PBIX na Power BI Service, a nawet utworzenie pustego dashboardu. Niestety umieszczenie wizualizacji na dashboardzie w odpowiednim miejscu jest elementem, który ręcznie musi wykonać developer.
Przeczytaj także: Analiza Big Data z wykorzystaniem Azure
Streaming dataset
W tej metodzie dane są przesyłane do Power BI Service i przechowywane w cache przez godzinę. PubNub oraz Streaming dataset są do siebie bardzo podobne pod względem oferowanych funkcjonalności. Główna różnica polega na tym, że nie jesteśmy zmuszeni korzystać z usług jednego dostawcy danych, którym poprzednio był PubNub. Dla streaming dataset źródłem danych może być dowolna aplikacja, ważne jest jedynie, aby przesyłane dane miały odpowiedni format JSON.
Podobnie jak w PubNub, postawiono na szybkość prezentacji danych kosztem funkcjonalności. Wizualizacje są tworzone również po stronie Power BI Service, taka sama jest też liczba dostępnych typów wizualizacji i są one w ten sam sposób ograniczone co do możliwości ich edycji. Dokumentacja zaleca takie przygotowanie danych do prezentacji, aby wystarczyło je tylko zwizualizować, bez dodatkowych kalkulacji. Pojawiają się tutaj pewne ograniczenia co do liczby przesłanych danych (Tab. 1). W ciągu jednej sekundy może zostać przesłanych pięć żądań typu POST o wielkości 15 KB każde. Po przekroczeniu granicy 15 KB przesyłanie danych przejdzie automatycznie w tryb Push dataset.
Po krótkim wstępie czas na przygotowanie kolejnego raportu. Pierwszy krok to utworzenie zbioru danych (datasetu) – w tym celu wykorzystane zostanie Streaming Dataset UI, ale do przesyłania danych potrzebne już będzie REST API. Tak jak poprzednio, będąc na workspace, należy kliknąć New -> Streaming dataset, jednak tym razem należy wybrać opcję API (Rys. 6).


Po wybraniu opcji API pojawi się okienko tworzenia nowego datasetu. Bardzo podobne okno pojawiło się w metodzie PubNub, tylko wówczas lista pól i typów danych była wypełniona, teraz trzeba listę wypełnić samodzielnie. Na rysunku nr 8 widać wstępnie przygotowany data source. Składa się z czterech pól:
- Percentage – typu liczbowego,
- Color – typu tekstowego,
- ColorNumber – typu liczbowego
- oraz znacznika czasowego.
Edytor umożliwia wybranie tylko trzech typów danych: typ liczbowy, tekstowy i datetime.
W tym miejscu należy się zatrzymać, aby opisać dwie bardzo istotne rzeczy. Pierwsza to przełącznik Historic data analysis. Opcja Off oznacza tworzenie data source typu Streaming. Opcja On oznacza data source typu Push, który zostanie omówiony w kolejnym rozdziale. Druga wymagająca dodatkowego opisu kwestia to przykładowe wartości wpisane pod listą pól.
W tym momencie pełnią rolę poglądową, jednak należy przyjrzeć się formatowi daty. Jest to format ISO 8601 z literką Z oznaczającą czas południka 0, w wojsku nazywany czasem Zulu, a w cywilu – UTC. Użycie innego formatu daty nie powoduje błędu, co daje mylne wrażenie, że wszystko będzie w porządku. W raporcie daty z tej kolumny będą wyświetlane prawidłowo, niestety problemy pojawią się w kalkulacjach i filtrach. Zwracane wartości będą błędne, a filtry usuną zbyt dużo lub zbyt mało danych, dlatego tak istotne jest, aby przesyłane daty miały format ISO 8601.

Po utworzeniu data source pojawi się okno widoczne na rysunku nr 8. Znajdują się tutaj niezbędne informacje dla aplikacji, która będzie generować i wysyłać dane do utworzonego właśnie dataset. Push URL to link, na który muszą być przesyłane dane. Klucz zawiera w sobie tokenid służący do autentykacji. W okienku poniżej Push URL znajduje się struktura polecenia przesyłającego dane w trzech formatach: Raw, cURL i PowerShell.
Kolejny krok to przygotowanie generatora danych. W załączniku do tego artykułu (Załącznik 1) znajduje się generator danych napisany w PowerShell, wykorzystany w tym ćwiczeniu – wystarczy wkleić tam Push URL i uruchomić. Generator jest bardzo prosty.
Function CountForward {
Param([int]$startInt,[int]$increment,[int]$endInt)
Write-Host "Count forward from:" $startInt
Write-Host "Count forward until:" $endInt
Write-Host "Increment" $increment
$i=1
while ($startInt -le $endInt) {
$Timestamp = Get-Date (Get-Date).ToUniversalTime() -UFormat '+%Y-%m-%dT%H:%M:%S.000Z'
$PercentageRand = Get-Random -Minimum 0 -Maximum 100
if ($PercentageRand -le 35) {
$PercentageRand = $null
$Color = 0
$ColorName = "Gray"
} elseif ($PercentageRand -le 55) {
$Color = 1
$ColorName = "Red"
} elseif (($PercentageRand -gt 55) -and ($PercentageRand -le 85)) {
$Color = 2
$ColorName = "Amber"
} elseif ($PercentageRand -ge 85) {
$Color = 3
$ColorName = "Green"
}
$endpoint = "<Push URL>"
$payload = @{
"Percentage" = $PercentageRand
"Color" = $Color
"ColorName" = $ColorName
"Timestamp" = $Timestamp
}
Invoke-RestMethod -Method Post -Uri "$endpoint" -Body (ConvertTo-Json @($payload))
Write-Host "i =: " $i
Write-Host "PercentageRand =: " $PercentageRand
Write-Host "Color =: " $Color
Write-Host "ColorName =: " $ColorName
Write-Host "Timestamp =: " $Timestamp
$i++
Start-Sleep -Seconds 1.5
}
}
CountForward -startInt 1 -increment 1 -endInt 1000
(Załącznik 1)
W pętli While losowana jest cyfra z zakresu od 0 do 100, która będzie wysyłana jako Percentage. Na podstawie wylosowanej wartości generowany jest numer koloru i jego nazwa. Ponadto przy pomocy polecenia Get-Date tworzony jest znacznik czasowy przy każdym przebiegu pętli. Tak uzyskane dane są wysyłane do Streaming dataset. Należy mieć na uwadze, że dataset po stronie Power BI Service rozróżnia wielkość liter, dlatego nazwy pól muszą być identyczne w zmiennej $payload i w definicji dataset.
Mając generator danych i dataset, można przystąpić do przygotowania raportu. Podobnie jak w poprzedniej metodzie, Power BI Desktop nie widzi streaming dataset, dlatego przygotowanie raportu odbywa się w Power BI Service. Ten proces jest identyczny jak w przypadku tworzenia dashboardu z wykorzystaniem PubNub, dlatego nie będę opisywał go szczegółowo.
Efekt prac w postaci widocznego generatora danych oraz zmian wartości w raporcie można zobaczyć na rysunku nr 9.

Ograniczenia
Streaming dataset oferuje funkcjonalności zbliżone do PubNub. Niestety trzeba powiedzieć o jeszcze jednym minusie ograniczającym zastosowanie tej metody. Podobnie jak poprzednio Streaming dataset wymaga zastosowania dashboardu, więc automatyzacja budowania środowiska raportowego jest utrudniona. Proces ten dodatkowo komplikuje jeszcze jeden element. Po wygenerowaniu Streaming dataset otrzymujemy Push URL, który jest niezbędny do przesyłania danych przez generator pod odpowiedni adres. Niestety w dniu pisania tego artykułu nie istniało polecenie REST API ani inna metoda, która pozwoliłaby uzyskać ten link. Jest to kolejny manualny krok, który trzeba wykonać podczas tworzenia tego typu raportów.
Push dataset
Ostatnia możliwość zaimplementowania wizualizacji danych strumieniowych to Push dataset. Jest to metoda oferująca największe możliwości, znacznie różniąca się od pozostałych. Dane są przesyłane do Power BI Service, w którym zakładana jest pomocnicza baza służąca do przechowywania otrzymanych danych. Push dataset pozwala na przesłanie jednego polecenia POST na sekundę o wielkość 16 MB każde. Łącznie w ciągu godziny do tabeli może trafić milion wierszy. Ograniczeń jest więcej, zostały one dokładnie opisane w dokumentacji Power BI.
W odróżnieniu od poprzednich metod po utworzeniu dataset dalsza praca z raportem jest kontynuowana w Power BI Desktop. Daje to dostęp do wszystkich typów wizualizacji łącznie z tymi, które można dodać, wykorzystując opcję „Get more visuals”.
Dla odmiany w niniejszym ćwiczeniu dataset utworzymy w całości poprzez REST API. Osoby chcące eksperymentować zachęcam do zapoznania się z dokumentacją REST API oraz dokumentacją poleceń cmdlet obsługiwanych przez Power BI.
W Załączniku nr 2 znajduje się przykładowy skrypt PowerShell, który instaluje niezbędne moduły do obsługi Power BI, następnie łączy się z Power BI Service, odszukuje workspace o podanej nazwie i tworzy nowy dataset.
#Instalacja modułów
Install PowerBI module
Install-Module -Name MicrosoftPowerBIMgmt -Scope CurrentUser -Force
#Połączenie do Power BI Service
$User = "<nazwa użytkownika>"
$Password = ConvertTo-SecureString -String "<haslo>" -AsPlainText -Force
$Credential = New-Object -TypeName System.Management.Automation.PSCredential -ArgumentList $User, $Password
Connect-PowerBIServiceAccount -Credential $Credential
#Test połączenia, pobranie pełnej listy workspace
Get-PowerBIWorkspace
#Odszukanie id workspace na którym będzie utworzony dataset
$SearchName = "<nazwa workspace>"
$Workspace = Get-PowerBIWorkspace -Name $SearchName
$Workspace.Id
#Tworzenie dataset/datasource
$Url = "https://api.powerbi.com/v1.0/myorg/groups/$($Workspace.Id)/datasets"
$Body =
'{
"name": "Push DS",
"defaultMode": "PushStreaming",
"tables": [
{
"name": "TestStreamTable",
"columns": [
{
"name": "Percentage",
"dataType": "double"
},
{
"name": "Color",
"dataType": "double"
},
{
"name": "ColorName",
"dataType": "string"
},
{
"name": "TimeStamp",
"dataType": "DateTime"
}
]
}
]
}'
Invoke-PowerBIRestMethod -Url $Url -Body $Body -Method POST
(Załącznik 2)
W treści polecenia tworzącego dataset znajduje się flaga defaultMode. Flaga może przyjąć kilka wartości, które są dokładnie opisane w dokumentacji REST API.
Flaga Streaming utworzy data source opisany w poprzednim rozdziale.
Flaga PushStreaming utworzy Push dataset, z kolei flaga Push utworzy klasyczny dataset, dlatego należy uważać, aby się nie pomylić. W niniejszym ćwiczeniu została wykorzystana flaga PushStreaming.
Dzięki pracy w Power BI Desktop możliwa jest pełna konfiguracja wszystkich elementów wyglądu danej wizualizacji. Niestety nie wszystkie opcje ustawień ostatecznie są obsługiwane po wysłaniu raportu na serwer. Będzie można to zaobserwować na końcu poniższego przykładu.
Przygotowanie raportu zaczynamy od podłączenia się do źródła danych. Po kliknięciu na Get Data -> Power BI datasets pojawi się okno, w którym będzie można odszukać stworzony w poprzednim kroku dataset. Ponieważ kolumny Color i Percentage są typu numerycznego, Power BI stara się je agregować, co jest zachowaniem domyślnym. Zazwyczaj można to zmienić po przejściu na zakładkę Model i klikając na interesującą kolumnę, niestety przy Push dataset nie jest to możliwe (Rys. 10).
Pozostała możliwość wyłączenia agregowania kolumny bezpośrednio na wizualizacji w zakładce Report. Testowy raport będzie się składać z trzech wizualizacji: tabeli, pojedynczej karty (Card) oraz dodanej do listy dostępnych wizualizacji karty Card with States by OKVIZ.
Jeśli chodzi o tabelę, ma ona pokazywać wszystkie dostępne kolumny oraz miary, które zostaną utworzone w kolejnych krokach. Dodatkowo kolumna Percentage zostanie objęta formatowaniem warunkowym. W zależności od wartości kolumny Color komórka tej kolumny zostanie wypełniona tłem. Kolumna TimeStamp jest znacznikiem czasowym dodania nowej wartości i jednocześnie wartością o najniższej gradacji, dzięki czemu unikniemy agregowania kolumn Percentage i Color. Formatowanie warunkowe kolumny Percentage zostało wykonane zgodnie z Rys. nr 11.

Wizualizacje typu Card pokazują jedną wartość, dlatego automatycznie dobierana jest agregacja typu SUM. Zmienimy to zachowanie, ponieważ wizualizacje powinny pokazać ostatnią wartość kolumny Percentage, która znalazła się w dataset. Ponadto tło wizualizacji powinno zmienić kolor zgodnie z identycznymi regułami, jak ma to miejsce w przypadku tabeli. W tym celu najpierw należy dodać dwie miary, pierwsza odnajdzie ostatnią wartość kolumny Color i może ona wyglądać tak jak poniżej:
LastColor = LASTNONBLANKVALUE ( TestStreamTable[TimeStamp], SUM ( TestStreamTable[Color] ) )
Miara odnajdująca ostatnią wartość Percentage będzie bardziej skomplikowana, ze względu na możliwość przyjęcia przez Percentage wartości NULL.
LastPercentage =
VAR MaxTime = MAXX(ALL(TestStreamTable),[TimeStamp])
VAR LastPercentage = MAXX(
FILTER('TestStreamTable', 'TestStreamTable'[TimeStamp] = MaxTime),
'TestStreamTable'[Percentage])
RETURN IF(ISBLANK(LastPercentage), "No value", LastPercentage)
Sprawdzenie ISBLANK jest spowodowane ograniczeniami wizualizacji Card by OKVIZ. Ta wizualizacja niestety nic nie pokazuje, gdy trafi do niej wartość typu NULL/Blank.
Miarę LastPercentage należy umieścić w polu Fields (Rys. 12), natomiast formatowanie warunkowe należy ustawić w zakładce General -> Effects -> Background -> Color. Warunki formatowania należy zdefiniować identycznie jak w przypadku tabeli. Ponadto wizualizacja ma nadany tytuł: Card. Dzięki temu będzie można ją łatwo odróżnić od kolejnej wizualizacji.

Nieco inaczej wygląda formatowanie wizualizacji Card with States by OKVIZ. Formatowanie należy wykonać zgodnie z Rys. 13 i 14. Na zakładce Add data to your visual w polu Measures należy umieścić LastPercentage. W polu Measure for comparison należy umieścić LastColor. Na zakładce Format your visual -> Visual -> States trzeba wybrać następujące opcje (Rys. 14):
- Change the color of: Background,
- Unmatched state color: kolor szary
- Comparison operator: Equal to (=)
Ustawień zakładek Condition 1, Condition 2, Condition 3 dokonujemy zgodnie z Rys. 14.


Po przygotowaniu raportu w powyższy sposób można dokonać próbnego uruchomienia generatora danych i sprawdzić zachowanie wizualizacji. Z powodzeniem można skorzystać z tego samego generatora, który był użyty w rozdziale Streaming dataset, trzeba jedynie podmienić push URL, aby generator wysyłał dane do odpowiedniego dataset. W czasie pracy generatora danych wizualizacje w Power BI Desktop nie są aktualizowane automatycznie. Niezbędne jest użycie przycisku Refresh – umożliwia to sprawdzenie efektu prac przed wysłaniem raportu na serwer. Uruchomienie raportu na serwerze w czasie, gdy generator danych pracuje, również nie powoduje automatycznego odświeżenia wizualizacji. Tak jak w poprzednich metodach konieczne jest utworzenie dashboardu. Efekt prac, czyli dashboard z przypiętymi trzema wizualizacjami, które zostały utworzone wcześniej, widać na Rys. 16.

Ograniczenia
W tym miejscu docieramy do problemu, który pojawił się w poprzednich typach datasetów, czyli konieczności utworzenia dashboardu oraz ręcznego przeniesienia push URL. Niestety w tym przypadku również niezbędna będzie praca developera podczas publikacji raportu na Power BI Service.
Opóźnienie w odświeżeniu wizualizacji jest rzeczywiście nieznacznie większe niż w przypadku pozostałych typów datasetów. Widać nawet, że wizualizacja typu Card w pewnym momencie pokazuje zaskakujący błąd NaN, związany z dzieleniem przez 0. Na pocieszenie pozostaje fakt, że w zamian otrzymujemy niemal pełen dostęp do wszystkich elementów formatowania wizualizacji. Są pewne ograniczenia widoczne chociażby pomiędzy wizualizacją Card i Card by OKVIZ. W obu zostało ustawione formatowanie tła, jednak – jak widać ostatecznie w przypadku wizualizacji Card – nie działa ono poprawnie. Niestety każdorazowo trzeba sprawdzić na dashboardzie, czy wszystkie zaimplementowane funkcjonalności działają zgodnie z oczekiwaniami.
