Cele powstania aplikacji mobilnej
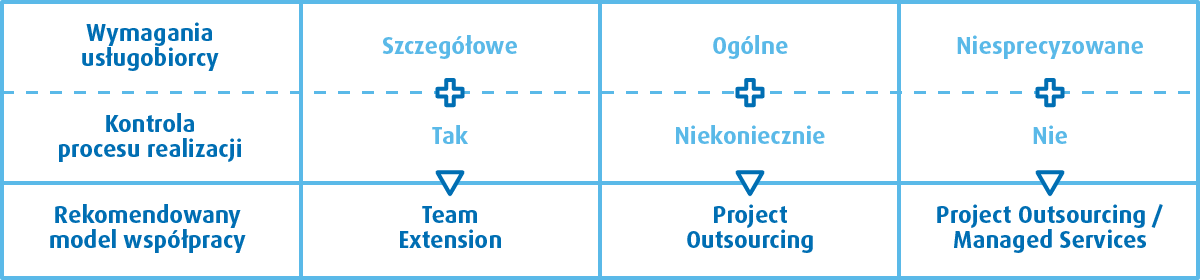
Pierwszym krokiem jest zdefiniowane celów stworzenia konkretnej aplikacji mobilnej. Niektórzy klienci dokładnie i z dużą szczegółowością przedstawiają swoje wymagania i specyfikację techniczną. Inni mają tylko ogólną wizję funkcjonalności aplikacji i założone cele biznesowe, ale bez konkretnej specyfikacji działania systemu. Należy podkreślić, że oba podejścia są poprawne, a dla każdego z nich istnieją odpowiednie modele współpracy z usługodawcą.
Modele współpracy
Jeśli usługobiorca zna szczegółowe wymagania dotyczące funkcjonalności aplikacji i chce posiadać bezpośrednią kontrolę nad zespołem – powinien wykorzystać model Team Extension, który pozwala zarządzać pracownikami dostawcy usług. Jeśli natomiast znane są ogólne wymagania, ale usługobiorca chce skorzystać z doświadczenia dostawcy usług w celu ich szczegółowego dopracowania – korzysta z modelu Project Outsourcing. Dzięki temu zrealizowane zostają – analiza, projekt i wdrożenie aplikacji. Jeśli określone są tylko cele biznesowe – rekomendujemy współpracę w modelu Project Outsourcing lub Managed Services, po to, by dostawca usługi przejął cały proces, od stworzenia modelu biznesowego, poprzez wykonanie projektu, implementację, aż po stałą opiekę i dalszy rozwój aplikacji.

Aplikacja natywna czy cross-platformowa
Zdefiniowanie wymagań warto zacząć od odpowiedzi na kilka pytań. Pierwsze dotyczy wyboru platform, na które tworzymy aplikację – iOS, Android? Jeżeli usługobiorca zainteresowany jest niemal 100% pokryciem rynku – decyduje się na wszystkie, jeżeli natomiast konieczne jest ograniczenie budżetu – wybiera tylko te kluczowe. Każda platforma jest bowiem inna i wymaga odmiennego podejścia przy projektowaniu funkcjonalności. To specyfika świata mobilnego – projekty mają te same wymagania, ale wynikowe aplikacje są nieco inne. Każda aplikacja jest dopasowana do standardów UI platformy docelowej, dostosowana do oferowanych usług i zaprojektowana w sposób intuicyjny dla użytkownika danego systemu.
Powyższe różnice prowadzą do kluczowego pytania w projektach mobilnych: tworzyć natywnie czy cross-platformowo?

Programowanie cross-platformowe pozwala stworzyć aplikacje dla wszystkich platform jednocześnie, poprzez jeden projekt z możliwością publikacji na każdej z nich. Zazwyczaj jest to mniej kosztowne i wymaga mniej licznego zespołu. Rozwiązanie takie niesie ze sobą jednak pewne ograniczenia – zdarza się, iż stwarza problemy w wykorzystaniu niektórych funkcjonalności, może ograniczać wydajność i stabilność. To najlepsza technologia dla tych aplikacji, których głównym celem jest prezentowanie użytkownikowi informacji. Funkcje takie jak GPS, aparat, zaawansowane mapy mogą działać niewystarczająco wydajnie i sprawnie.
Tworzenie aplikacji natywnych oznacza, że projekt na każdą platformę przygotowywany jest przez osobny zespół – innymi słowy, przynajmniej jeden programista pracuje nad jedną platformą. Podejście natywne pozwala wykorzystać wszystkie możliwe na danej platformie funkcjonalności, stworzyć aplikację o najwyższej jakości i wydajności oraz dostosować ją do wzorców i dobrych praktyk każdej z platform. Tworzenie aplikacji natywnych jest droższe, ale zawsze daje lepsze rezultaty.
Jeśli konieczne jest wykonanie aplikacji tylko na jedną platformę – na przykład do użytku wewnętrznego w firmie, wiedząc, że wykorzystywana jest tylko platforma Android – zawsze należy wybrać podejście natywne, ponieważ uzyskana zostanie zdecydowanie wyższa jakość przy porównywalnych kosztach wykonania.
Decyzja co do wyboru sposobu tworzenia aplikacji powinna zawsze zostać skonsultowana z dostawcą usług. Właściwy wybór ma ogromny wpływ na osiągnięcie założonych celów, całość implementacji, ograniczenia, skład zespołu i budżet projektu.
Przeczytaj także: Stwórz swoją PWA
Integracje zewnętrzne
Aplikacja mobilna zazwyczaj nie działa samodzielnie. Dane znajdujące się w aplikacji są ściągane przez Internet – za pośrednictwem mechanizmu nazywanego API (ang. Application Programming Interface) lub webservice.
Usługobiorca może też posiadać własny system lub bazę danych, które mają integrować się z aplikacją. Alternatywnie, dostawca usług może stworzyć system zarządzania treścią CMS (ang. Content Management System) działający przez www i umożliwiający łatwą edycję zawartości aplikacji mobilnej w przeglądarce komputera.
Definiowanie logiki aplikacji mobilnej i jej funkcjonalności
Po ustaleniu bazowych wymagań i podjęciu decyzji o zewnętrznych integracjach, następnym krokiem jest zdefiniowanie logiki aplikacji – funkcjonalności oraz UI (User Interface). W zależności od modelu współpracy aspekt ten może być zdefiniowany przez usługobiorcę bądź też może on wyłącznie określić cele biznesowe i ogólną koncepcję aplikacji, a dostawca zaprojektuje finalne funkcje, UX i UI.
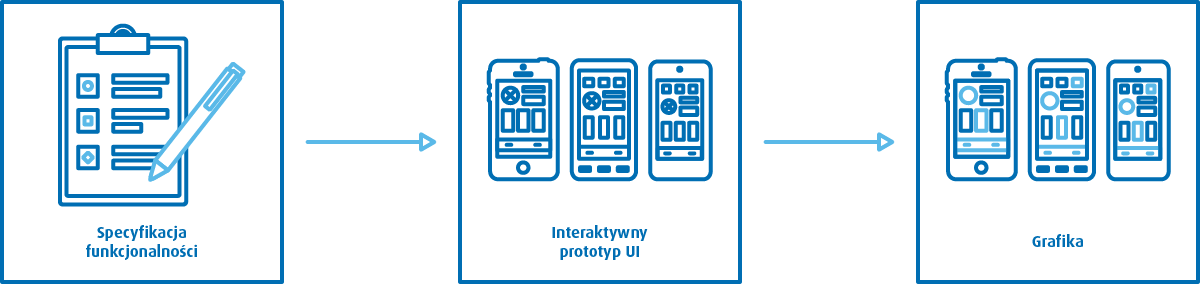
Typowe fazy projektowania aplikacji to:
1. Specyfikacja funkcjonalności – opisuje, co powinno znaleźć się w aplikacji, które funkcje są kluczowe, a które opcjonalne. W tym kroku należy też zdefiniować grupę docelową oraz urządzenia, na których aplikacja powinna działać.
2. Interaktywny prototyp UI – w tej fazie powstaje prototyp, prezentujący UX oraz UI aplikacji. Projektant skupia się na tworzeniu ekranów, przejść pomiędzy nimi i ułożeniu elementów UI, takich jak przyciski, obrazki, tekst itd. Na tym etapie nie tworzy się finalnego wyglądu, a wyłącznie układ elementów. Tak przygotowany prototyp można poglądowo „przeklikać”, by poznać działanie aplikacji, sposób prezentowania poszczególnych informacji, intuicyjność obsługi dla użytkownika, a także to jak wygląda każda kluczowa funkcjonalność. Po wstępnym przetestowaniu zlecone zostają poprawki, a następnie ponownie przeprowadzona zostaje weryfikacja wdrożonych zmian. Na tym etapie są one znacznie mniej kosztowne niż ich wprowadzanie po skończeniu pierwszej wersji aplikacji, dlatego dopracowanie projektu przed rozpoczęciem wykonania jest kluczowe.
3. Grafika – kiedy prototyp został już zatwierdzony, ostatnim etapem jest stworzenie finalnej grafiki dla zaprojektowanego układu elementów.

Projektowanie funkcjonalności – User Experience
Dobrze zaprojektowana aplikacja mobilna zawsze powinna być projektowana z myślą o potrzebach użytkowników, specyfice urządzenia, na której jest wykorzystywana, a także celu, dla którego jest tworzona. Dlatego szczególnie ważne – już na etapie projektu i tworzenia specyfikacji technicznej systemu – jest zadbanie o dobre praktyki w zakresie UX (User Experience). Musimy pamiętać, że użytkownik aplikacji mobilnej zwykle musi radzić sobie na stosunkowo małym urządzeniu (w porównaniu do ekranu komputera), bez użycia tradycyjnej klawiatury (często używa jednej ręki lub nawet jednego palca), a także w warunkach dużego rozproszenia uwagi (czyli praktycznie wszędzie).
Dlatego właśnie projektując aplikację należy m.in:
- zadbać o prosty, jednolity i kontrastowy design – dzięki temu użytkownik łatwo „nauczy się” naszego systemu i sposobu poruszania się po poszczególnych elementach (np: łatwo zidentyfikuje elementy klikalne). Poszczególne strony/plansze powinny zawierać wszystkie niezbędne informacje, które ułatwiają nawigację i dostęp do kluczowych elementów aplikacji, np: dostęp do opcji „kontakt”,
- wykorzystywać znane i powszechnie stosowane w aplikacjach elementy i funkcjonalności – nie należy zaskakiwać użytkownika, który ma już swoje przyzwyczajenia i doświadczenia w tym, jak aplikacja mobilna działa. Wykorzystywanie standardowych funkcjonalności, np: ścieżka dokonania zakupu od dodania do koszyka, poprzez wprowadzenie danych, płatność i wysłanie zamówienia, ułatwi mu proces i zwiększy skuteczność aplikacji,
- zminimalizować liczbę kroków, możliwych akcji i ilość wymaganych informacji – funkcje aplikacji powinny być możliwe proste i intuicyjne, a każda akcja wymagana od użytkownika mieć bardzo konkretny cel. Również informacje wymagane od użytkowników powinny wynikać z poszczególnych kroków – czym mniej danych do wprowadzenia, tym większy komfort użytkowników,
- wykorzystuj te funkcjonalności gestów w aplikacji – umożliwia to znacznie sprawniejsze działanie aplikacji i dostęp do określonych elementów.
Rozwój aplikacji mobilnej – dalsze kroki
Następnym krokiem jest oczywiście zbudowanie zespołu specjalistów, którzy będą realizować projekt i nadzorować zarówno proces tworzenia oraz realizować strategię testowania. Do rozpoczęcia pracy będą potrzebowali stworzonej specyfikacji, która zawiera opis poszczególnych funkcji i opis ich działania. Na etapie rozwoju oprogramowania bardzo ważne jest także wdrożenie procesu Quality Assurance, który zagwarantuje zgodność działania aplikacji ze specyfikacją, a także użyteczność funkcji pod kątem użytkowników. Tester oprogramowania sprawdza także czy nowe funkcjonalności i wszystkie wprowadzone zmiany, nie wpływają na działanie wcześniej zaimplementowanych funkcji.
Temat Quality Assurance jest bardzo ważny z punktu widzenia efektywności rozwoju aplikacji mobilnych, zostanie więc szerzej opisany w następnych artykułach z serii „Jak zbudować perfekcyjny zespół tworzący aplikacje mobilne”.
Przeczytaj drugą część tego artykułu: Jak skutecznie testować aplikacje mobilne
