Spis treści:
Kiedy i dlaczego automatyzować testy oprogramowania?
Czym jest automatyzacja?
Zanim skupimy się na temacie frameworka, jakim jest Atata, chciałabym słowem wstępu przypomnieć, czym w ogóle jest automatyzacja testów oprogramowania i dlaczego warto się nią zainteresować. Wokół tego tematu narosło bowiem wiele mitów.
Testowanie to bardzo istotny element procesu wytwarzania oprogramowania. Jednym z podejść do tego zagadnienia jest automatyzacja, czyli wykorzystanie specjalnych narzędzi i frameworków, które umożliwiają programowanie testów i ich automatyczne wykonanie bez dalszej ingerencji człowieka.
Korzyści automatyzacji
Automatyzacja tych procesów może przynieść niezliczone korzyści, w tym jedną z najważniejszych – oszczędność czasu i kosztów. Ponadto testy automatyczne są bardziej powtarzalne i dokładniejsze niż testy przeprowadzane ręcznie, co przekłada się na ich niezawodność i skuteczność.
Scenariusze i przypadki testowe a automatyzacja
Warto rozważyć opcję automatyzacji testów w naszym projekcie również z powodu możliwości przeprowadzania testów o skomplikowanych scenariuszach i w wielu środowiskach jednocześnie, co mogłoby stanowić wyzwanie podczas ręcznego realizowania scenariusza testowego na co dzień. Możliwe jest przeprowadzanie testów na różnych platformach, w różnych konfiguracjach sprzętowych i sieciowych, co byłoby trudne lub wręcz niemożliwe do osiągnięcia w przypadku testów manualnych.
Tworzenie przypadków testowych w zautomatyzowanej formie zapewnia ich powtarzalność, a co za tym idzie, podnosi ich skuteczność w wykrywaniu defektów. Właśnie dlatego automatyzacja jest szczególnie użyteczna w testowaniu funkcjonalności krytycznych dla aplikacji. Warto jednak pamiętać, że rzeczywistość testowa nie jest zero-jedynkowa i jak wszystko ma swoje plusy i minusy. Jakie są zatem ciemne strony automatyzacji?
Ciemne strony automatyzacji
Automatyzacja testów może być fantastycznym rozwiązaniem w wielu projektach, lecz nie jest uniwersalnym rozwiązaniem. W niektórych przypadkach testy manualne mogą być dużo lepszą, bardziej efektywną lub nawet jedyną dostępną opcją. Dlatego przed podjęciem decyzji o automatyzacji testów warto dokładnie przeanalizować specyfikę projektu, potrzeby, które się z nim wiążą, oraz wszelkie dostępne narzędzia i frameworki.
Nie można też zapominać o czasie, który należy zainwestować w stworzenie zautomatyzowanych przypadków testowych. Wymaga to wielu godzin pracy, tworzenia konfiguracji oraz rozwiązywania problemów, które nie występują podczas ręcznego testowania oprogramowania. Jest to proces, który z początku może rozwijać się bardzo powoli, a miarodajne wyniki nieraz są widoczne dopiero po włożeniu w projekt ogromu pracy. Nie do pominięcia jest również potrzeba zatrudnienia testera automatyzującego, który będzie zdolny do zaprojektowania całego systemu tak, aby testy były stabilne i zgodne z dobrymi praktykami programowania.
Typy frameworków do automatyzacji testów
Frameworki do automatyzacji to narzędzia, które ułatwiają to zadanie, dostarczając rozwiązań dla wielu powszechnych problemów. W zależności od potrzeb i specyfiki projektu możemy wybierać spośród różnych typów frameworków. Poniżej krótki opis wybranych z nich.
Library Architecture Framework
Library Architecture Framework (LAF) to jedna z popularnych technik automatyzacji testów oprogramowania. W ramach tej metodyki wykorzystywane są biblioteki z gotowymi funkcjami testowymi, które mogą być wywoływane w kodzie testu. LAF jest często stosowany w przypadkach, gdy testy są skomplikowane i wymagają wielu etapów, a także w sytuacjach, gdy testy muszą działać na różnych systemach operacyjnych i przeglądarkach internetowych.
Ten typ frameworka sprawdza się zwłaszcza w przypadku testów niskiego poziomu, takich jak testy jednostkowe.
Module Based Testing Framework (MBTF)
To rodzaj frameworka do automatyzacji testów oprogramowania, który opiera się na modularnym podejściu do projektowania testów. W tym modelu testy są projektowane w sposób modułowy, a każdy moduł obejmuje jedną funkcjonalność lub przypadki testowe związane z jednym modułem aplikacji. W MBTF moduły testowe są projektowane w taki sposób, by były uniwersalne, mogły być wykorzystywane wielokrotnie dla różnych aplikacji i systemów. Po stworzeniu zestawu modułów można ich użyć w różnych projektach bez potrzeby ponownego pisania kodu.
Linear Automation Framework
Linear Automation Framework to rodzaj frameworka do automatyzacji testów, który opiera się na liniowym podejściu. W LAF testy są projektowane w taki sposób, aby odzwierciedlały procesy biznesowe lub scenariusze użytkowania aplikacji. Oznacza to, że są one wykonywane w sposób sekwencyjny. W tym modelu testy są projektowane jako zestawy kroków, a każdy krok testu jest związany z akcją użytkownika lub wynikiem, który jest oczekiwany w aplikacji. Zaletą Linear Automation Framework jest to, że testy są bardziej zbliżone do rzeczywistych przypadków użycia, co może przyczynić się do znalezienia bardziej życiowych defektów w aplikacji, takich, na które trafiłby użytkownik.
Hybrid Test Automation Framework
To rodzaj frameworka, który łączy w sobie cechy wszystkich wymienionych powyżej podejść. Ten typ umożliwia projektowanie i wykonanie testów w sposób elastyczny i dopasowany do potrzeb projektu. W HTAF testy są tworzone w sposób modularny, podobnie jak w Module Based Testing Framework, ale z większą elastycznością i dostępem do szerokiej gamy narzędzi testowych. Framework ten pozwala na integrację różnych narzędzi i technologii, takich jak Selenium WebDriver, TestNG, Appium, JMeter itp., co pozwala na automatyzację testów w różnych środowiskach, takich jak aplikacje webowe, mobilne, desktopowe i wiele innych.
Atata automation framework
Atata to pełnowartościowy framework do automatyzacji testów, który jest oparty na Selenium WebDriver i zaprojektowany z myślą o aplikacjach internetowych. Został napisany w języku C# i oferuje szeroki zakres funkcjonalności, które ułatwiają automatyzację testów aplikacji internetowych.
Atata – zalety
- Dostępność – framework Atata jest w pełni open source’owy i dostępny na platformie GitHub na licencji Apache License 2.0.
- Przejrzystość i łatwość użytkowania – jednym z kluczowych elementów Atata Framework jest użycie modelu Fluent Page Object Pattern. Ten wzorzec pozwala na pisanie kodu, który jest łatwy do czytania i zrozumienia. Wbudowany system logowania ułatwia śledzenie i rozwiązywanie problemów podczas testowania.
- Triggery – dodatkowo, framework ma unikalną funkcjonalność triggerów, która pozwala na uruchamianie niestandardowego kodu w momencie wystąpienia określonych zdarzeń.
- Niski próg wejścia – Atata została zaprojektowana w taki sposób, aby była łatwa w użyciu i utrzymaniu. Framework dostarcza prostą i intuicyjną składnię do definiowania i używania obiektów występujących na stronie. Wymaga to minimalnej ilości kodu, co pozytywnie wpływa na czytelność oraz ułatwia wprowadzenie kolejnych testerów do projektu.
- Gotowe komponenty – framework dostarcza również zestaw gotowych do użycia komponentów, które mają ułatwiać pracę. Komponenty te to np. kontrolki, strony i układy. Atata dostarcza szeroki zakres wbudowanych kontrolek, które można wykorzystywać do interakcji z elementami internetowymi na stronie. Kontrolki to np. przyciski, pola tekstowe, pola wyboru, przyciski opcji i wiele, wiele innych.
- Data-driven testing – Atata obsługuje również testowanie oparte na danych. Umożliwia testerom tworzenie testów, korzystając z funkcji Data-Driven Testing. Dzięki tej funkcji developerzy mogą uruchamiać ten sam scenariusz testowy z różnymi zestawami danych.
- Testowanie równoległe – framework obsługuje również testowanie równoległe. Dzięki funkcji Parallel Testing testerzy mogą uruchamiać wiele testów jednocześnie, co może znacznie zmniejszyć czas potrzebny do przetestowania. Jest to szczególnie przydatne w przypadku dużych aplikacji internetowych, które wymagają rozbudowanej kontroli jakości.
Atata – wady
Mimo swoich wielu zalet Atata Framework ma także pewne wady.
- Ograniczone zastosowanie – jedną z głównych wad jest to, że framework jest ograniczony tylko do obsługi stron internetowych. Jest to istotne ograniczenie np. dla firm rozwijających oprogramowanie, które oprócz stron webowych projektują również inne rodzaje aplikacji. W takim przypadku konieczne może być użycie innego narzędzia do automatyzacji testów.
- Dostępny wyłącznie z C# – framework ten jest też stworzony tylko dla języka C#, co uniemożliwia wykorzystanie go przez wielu programistów specjalizujących się w innych popularnych językach programowania.
- Mała społeczność – kolejną wadą w porównaniu do innych narzędzi służących do automatyzacji testów może być mniejsza społeczność. Framework ten jest stosunkowo nowy, w porównaniu do innych narzędzi, które istnieją na rynku od wielu lat. Musimy się liczyć z mniejszą ilością zasobów i dokumentacji online, a także materiałów pomocy dostępnych dla użytkowników. Na szczęście społeczność użytkowników jest bardzo zaangażowana i gotowa do pomocy. Warto też zaznaczyć, że kontakt z twórcami frameworka jest niezwykle prosty, a komunikacja bardzo sprawna (odpowiedź na większość problemów można uzyskać od samych twórców nawet w 20 minut).
Jednak pomimo tych wad Atata Framework jest nadal jednym z najlepszych narzędzi do automatyzacji testów internetowych w języku C#. Jego liczne zalety sprawiają, że jest on popularny wśród testerów, którzy szukają prostego i intuicyjnego sposobu na automatyzację.
Atata vs Selenium
Na wstępie warto zaznaczyć, że pytanie nie jest do końca adekwatne w kontekście omawianego zagadnienia. Powiem więcej, porównywanie Selenium, do nakładki, jaką stanowi Atata, może się wydawać bezzasadne. Jest to przecież nic innego jak framework przykrywający swoimi funkcjonalnościami bazę, która dostarcza nam niezbędnych, podstawowych narzędzi. Dzięki takiemu zabiegowi dostajemy „ładniejszą” wersję Selenium, przyjemniejszą w użytku i szybszą w implementacji.
Przeczytaj także: Testy E2E – Cypress vs Selenium
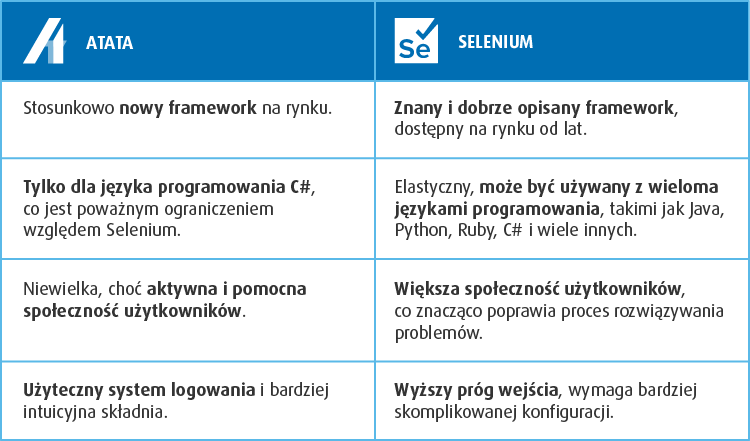
Mimo to postanowiłam zebrać istotne różnice w formie tabeli poniżej. Warto być świadomym, jakie korzyści może przynieść zastosowanie takiej nakładki dla całego projektu. Koniec końców przy planowaniu prac projektowych wybór nie jest prosty i im więcej możliwości, tym trudniej podjąć decyzję nawet w obrębie frameworków opierają się na innych, dostępnych już narzędziach.

Atata
Jedną z największych zalet frameworka Atata jest jego użyteczny system logowania, który umożliwia śledzenie i diagnozowanie problemów w trakcie testowania. Atata oferuje także unikalne funkcje, takie jak mechanizm triggerów, który umożliwia wykonywanie niestandardowego kodu w odpowiedzi na określone zdarzenia podczas testowania.

Atata oferuje również intuicyjną składnię do definiowania i używania obiektów strony, co ułatwia programowanie i utrzymanie testów. Wspiera zastosowanie modelu Page Object Pattern, co dla zwolenników tego wzorca jest ogromną zaletą. Struktura jest dzięki temu przejrzysta i łatwiejsza w zrozumieniu.
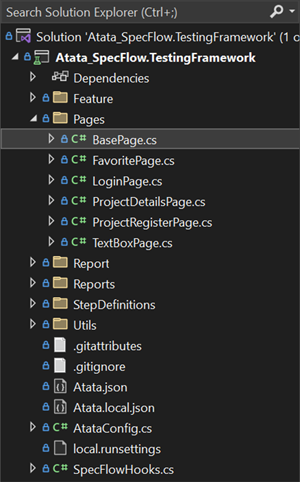
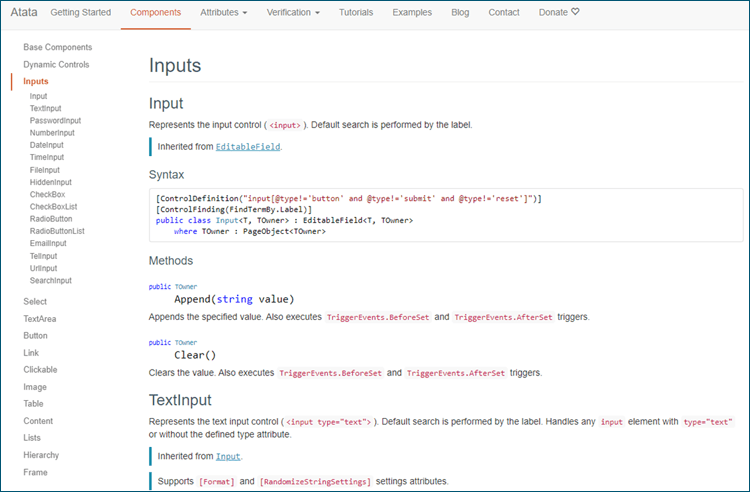
Framework posiada wbudowany zestaw gotowych komponentów, takich jak kontrolki, strony i układy, co przyspiesza proces automatyzacji testów. Poniżej zamieściłam przykład możliwości, jakie oferuje nam Atata – zawiera nie tylko podstawowe elementy stron jak pola tekstowe, ale rozróżnia też pola przeznaczone dla adresów e-mail, haseł, numerów czy plików. Poza tym, obsługuje listy wyborów, elementy klikalne i wiele, wiele innych. Pełną specyfikację i możliwości można zawsze odnaleźć w bardzo czytelnie napisanej dokumentacji https://atata.io/components/.
using _ = TextBoxPage; //alias for better readability
[Url(TextBoxUrl)] //Url extension to base url placed in SpecFlowHooks.cs
[VerifyTitle("ToolsQA")]
public class TextBoxPage : BasePage<_>
{
private const string TextBoxUrl = "/text-box";
[FindById("userName")] //Selector to find element
public TextInput<_> UserNameTextBoxInput { get; set; } //An element with its type and name
[FindById("userEmail")]
public EmailInput<_> UserEmailTextBoxInput { get; set; }
[FindById("currentAddress")]
public TextArea<_> CurrentAddressTextBoxTextArea { get; set; }
[FindById("permanentAddress")]
public TextArea<_> PermanentAddressTextBoxTextArea { get; set; }
[FindById("submit")]
public Button<_> SubmitTextBoxButton { get; set; }
[FindById("output")]
public Text<_> TextBoxOutputBox { get; set; }
[FindById("name")]
public Text<_> TextBoxOutputName { get; set; }
[FindById("email")]
public Text<_> TextBoxOutputEmail { get; set; }
[FindById("currentAddress")]
public Text<_> TextBoxOutputCurrentAddress { get; set; }
[FindByXPath("output")]
public Text<_> OutputBox { get; set; }
[FindById("permanentAddress")]
public Text<_> TextBoxOutputPermanentAddress { get; set; }
}
Zastosowanie gotowych komponentów

Mimo ogromu możliwości zdarza się jednak, że brakuje nam komponentu lub niemożliwe jest zastosowanie gotowego rozwiązania, które oferuje Atata. Na szczęście twórcy nie odebrali nam możliwości sensownego dostępu do czystej wersji Selenium i bez przeszkód możemy wyszukiwać nasze elementy lub stosować określone akcje wobec nich. Poniżej przykład wywołania WebDrivera.
public class ProjectDetailsPage : BasePage<ProjectDetailsPage>
{
public int findGarageParkingPlaces()
{
var element = AtataContext.Current.Driver.FindElement(By.XPath("//div[contains(text(),'Garage Parking Places')]"));
return int.Parse(element.FindElement(By.ClassName("value")).Text);
}
}
Wywołanie AtataContext.Current.Driver
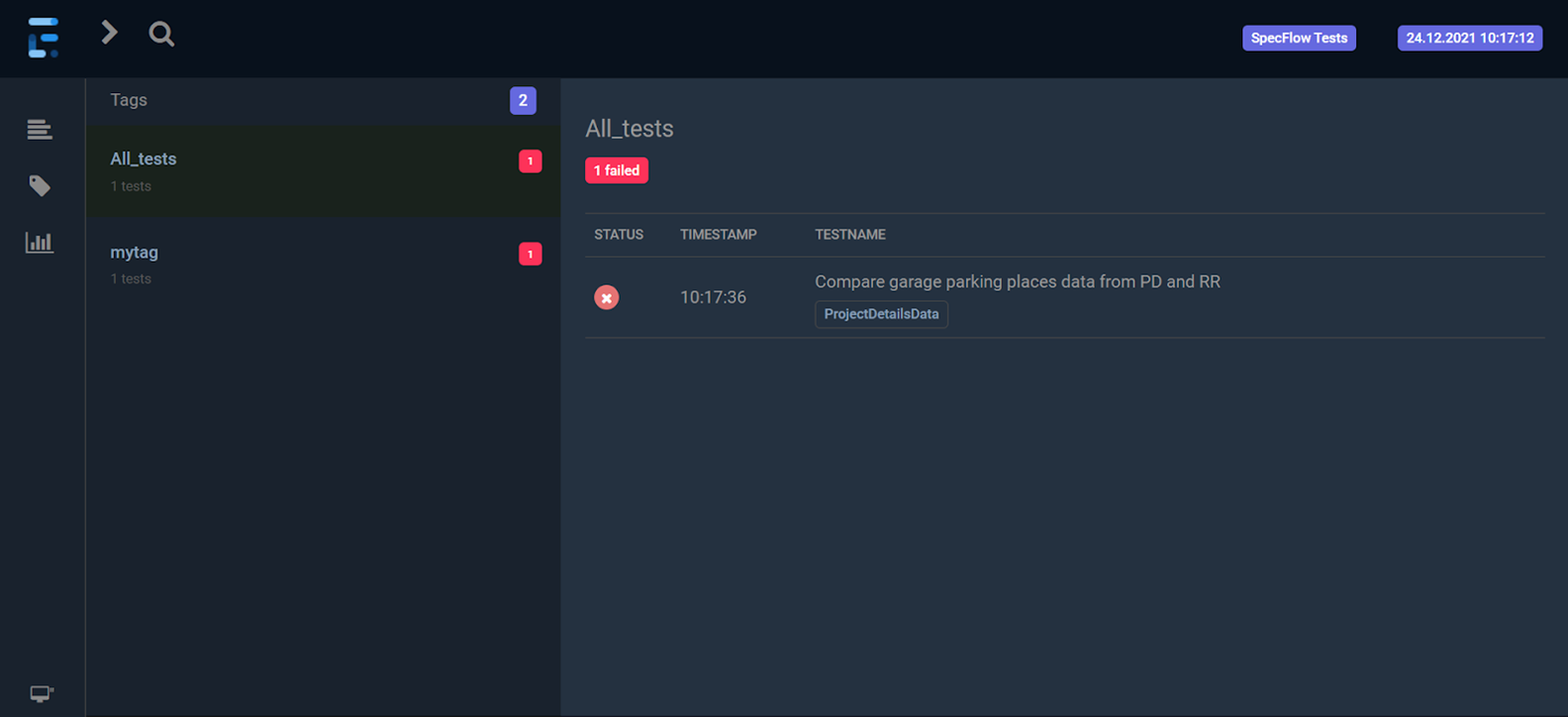
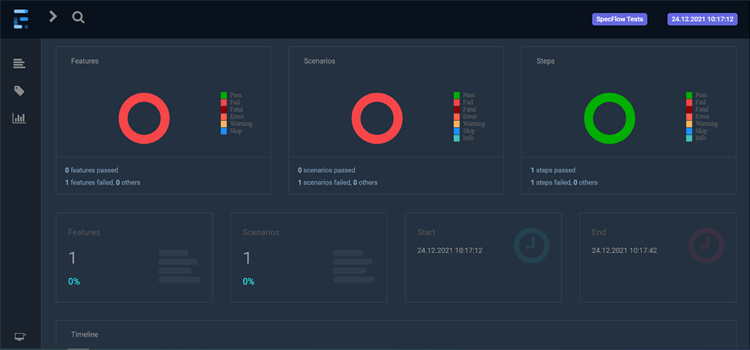
Dla fanów raportów i tabelek również znajdzie się tu przydatna funkcja. Atata oferuje wbudowane narzędzie do wykonywania zrzutów ekranu według wybranego wzoru np. po wykonaniu każdego kroku. Jeżeli połączymy t funkcję z biblioteką do tworzenia raportów np. ExtendedReports otrzymujemy bardzo przyjemne środowisko do generowania raportów w formie pliku .html.
Po uruchomieniu testów mamy natychmiastowy wgląd w wyniki wraz ze statystykami, zaznaczonymi błędami, tagami i wykresami. Na pierwszy rzut oka można powiedzieć, że takie dane oferuje nam również samo IDE, jednak forma zestawienia ich przez tą bibliotekę jest dużo czytelniejsza i przyjemniejsza dla oka. Po drobnych zmianach w celu dostosowania się do potrzeb projektu dostajemy raport, który możemy przedstawić podczas spotkań biznesowych bez dużego nakładu pracy.


[Screenshot(AfterAnyAction)]
public abstract class BasePage<TOwner> : Page<TOwner>
where TOwner : BasePage<TOwner>
{
//Some general helping methods that can be used in all pages
public int[] GetElementSize(Text<TOwner> element)
{
return new int[2] { element.ComponentSize.Width.Value, element.ComponentSize.Height.Value };
}
public void AcceptAlert()
{
AtataContext.Current.Driver.SwitchTo().Alert().Accept();
}
public string GetAlertMessage()
{
return AtataContext.Current.Driver.SwitchTo().Alert().Text;
}
}
Przykład dodawania zrzutów ekranu do raportu
Intuicyjnie zostało rozwiązane też zagadnienie dotyczące nawigowania między stronami aplikacji w trakcie jednej sesji. W załączonym niżej przykładzie można zauważyć, że wystarczy zastosować funkcję Go.To (idź do) lub On (pozostań na stronie). Wystarczy przesłać odpowiedni adres strony do metody – nie ma konieczności otwierania i zamykania sesji w odpowiedni sposób tak, jak ma to miejsce przy użyciu Selenium bez nakładki. Przyczynia się to do znacznych oszczędności czasu przy konfiguracji środowiska.
[Binding]
public sealed class TextBoxSteps : BaseSteps
{
private readonly ScenarioContext _scenarioContext;
[Obsolete("Visual Studio IntelliSense Work Around", true)]
public TextBoxSteps(ScenarioContext scenarioContext)
{
_scenarioContext = scenarioContext; //Initializing scenario context, you can save test session data in it
SetRandomUser(_scenarioContext); //Creating new fake user data and saving it in context so it can be used in multiple tests without generating new set
}
[When(@"User input all personal data on address form page")] //SpecFlow binding to feature files, methods are named the same as scenario steps
public void WhenUserInputAllPersonalDataOnAddressFormPage()
{
Go.To<TextBoxPage>() //Open page
.UserNameTextBoxInput.Set(User.FirstName + " " + User.LastName) //Make actions on web elements from page you just opened eg. set -> input text
.UserEmailTextBoxInput.Set(User.Email) //User.Email is a reference to our generated fake data
.CurrentAddressTextBoxTextArea.Click()
.CurrentAddressTextBoxTextArea.Set(User.Country)
.PermanentAddressTextBoxTextArea.Set(User.Country);
}
[When(@"confirm the data by clicking button")]
public void WhenConfirmTheDataByClickingButton()
{
On<TextBoxPage>() //On already opened page
.SubmitTextBoxButton.Click();
}
[Then(@"user should see provided data below")]
public void ThenUserShouldSeeProvidedDataBelow()
{
On<TextBoxPage>()
.TextBoxOutputBox.Should.BeVisible() //Should is assertion verification if something is as you wanted
.TextBoxOutputName.Content.Should.Contain($"Name:{User.FirstName} {User.LastName}")
.TextBoxOutputEmail.Content.Should.Contain($"Email:{User.Email}")
.TextBoxOutputCurrentAddress.IsVisible.Should.BeTrue()
.TextBoxOutputCurrentAddress.GetContent(ContentSource.Value).Should.Contain(User.Country)
.TextBoxOutputPermanentAddress.GetContent(ContentSource.Value).Should.Contain(User.Country);
}
}
Przykład nawigowania po stronach (Go.To oraz On), ponownie wklejam pełny kontekst klasy
Niestety, framework ten powstał tylko dla języka programowania C#, co jest poważnym ograniczeniem względem Selenium, które działa również z Javą czy Pythonem.
Który framework do automatyzacji testów będzie najlepszy dla mojego projektu?
Wybór frameworka do automatyzacji testów zależy od wielu czynników, takich jak rodzaj projektu, wymagania biznesowe, preferencje programistów i dostępne zasoby. Oto kilka kroków, które mogą pomóc w wyborze najlepszego frameworka dla twojego projektu:
- Określ swoje wymagania
Przed podjęciem decyzji o wykorzystaniu danego frameworka do automatyzacji testów musisz wiedzieć, jakie są twoje wymagania. Na przykład, jeśli twój projekt zakłada rozwój aplikacji webowej, to framework, który wspiera testowanie interfejsów użytkownika, może być najlepszym wyborem. Nie ma sensu też wybierać technologii, która wspiera dodatkowo inne rodzaje aplikacji kosztem tego, który nas interesuje.
- Znajdź odpowiednie narzędzia
Skonsultuj się z programistami i testerami, którzy mają doświadczenie w automatyzacji testów, i poproś ich o zalecenia co do narzędzi. Zbierz informacje o różnych frameworkach, ich funkcjonalnościach, ograniczeniach i zasobach społecznościowych.
- Przetestuj frameworki
Przetestuj wybrane frameworki w praktyce. Przygotuj zestaw testów, które są reprezentatywne dla twojego projektu, i zaimplementuj je w każdym z frameworków. Analizuj, jakie frameworki są najbardziej intuicyjne i proste w użyciu.
- Sprawdź integrację
Jeśli rozwijana aplikacja używa zewnętrznych narzędzi, upewnij się, że framework, który wybierzesz, integruje się z nimi. Na przykład, jeśli korzystasz z platformy Continuous Integration, upewnij się, że framework, który wybierzesz, posiada dla niej plugin.
- Zwróć uwagę na dostępność dokumentacji i wsparcia społeczności
Wybierz framework, który ma dobrą dokumentację i szeroką społeczność użytkowników. To pomoże w rozwiązywaniu problemów technicznych, jakie możesz napotkać podczas pracy z frameworkiem.
Podsumowanie
Podsumowując, wybór frameworka do automatyzacji testów zależy od wielu czynników i nie ma jednoznacznej odpowiedzi na pytanie, który z nich sprawdzi się w twoim projekcie. Obecnie na rynku jest dostępnych wiele typów frameworków, musisz więc zbadać różne opcje i wybrać ten, który najlepiej odpowiada twoim wymaganiom i specyfice projektu.
Mam nadzieję, że tym artykułem udało mi się też przybliżyć możliwości stosunkowo nowego narzędzia, jakim jest Atata. Choć Selenium jest jednym z bardziej popularnych i cenionych narzędzi, warto poznawać inne opcje. Atata jest ciągle rozwijana przez społeczność programistów, co oznacza, że każdy może przyczynić się do usprawnień, zgłaszając błędy, wprowadzając ulepszenia lub pisząc dokumentację. W ten sposób Atata staje się coraz lepszym narzędziem.
